Buzla Blog Yarışması

İyi olan kazansın :)
Blogger için Flash Etiket Bulutu
Wordpress bloglarında gördüğümüz flash etiket bulutunu Blogger Buster'de blogger'a uygulanışı anlatılmış.İngilizcesi olmayanlar için anlatıyım.Baştan söyliyim Türkçe karakterler çıkmıyor js bilgisi olanlar bunu düzeltebilirler sanırım.
Yerleşim>Html düzenlede Ctrl+F Tuşlarına basıp aşağıdaki kodu arıyoruz.
<b:section class='sidebar' id='sidebar' preferred='yes'>
Daha sonra yukarıdaki kodun altına aşağıdaki kodu yapıştırıyoruz.
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Sıra geldi etiket bulutunun genişliğine ve rengine
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
240 ve 300 genişlik için temanıza göre ayarlamanız lazım.
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
Kırmızı işaretli yer reng kodu ,etiket bulutunun arkaplan rengini burdan değiştiriyorsunuz
Ve bunları yaptıkdan sonra temamızı kaydediyoruz.Daha sonra sayfa öğesi ekle kısmından etiketler i uygun bir yere sürüklüyoruz.Bitti bu kadar.Hayırı olsun.
Not: Her temada olmuyor,yapılabilmesi için temanızda ilk aramanız için verdiğim kodun olması lazım.Kendi bloğuma yapmaya çalıştım yapamadım.Bende şuraya yaptım. :)
Blogger Buster'da ayrıntılı olarak anlatılmış.Daha detaylı bilgi için oraya bakın.
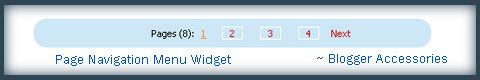
Page Navigation Menu Blogger için Widget

 Şu adresteki blogda yukarıda gördüğünüz gibi blog yazıları sayfalama widgeti anlatılmış.Yalız birinci sayfadan ikinci sayfaya geçince birden fazla yazı değil bir sonraki yazıyı gösteriyor.
Şu adresteki blogda yukarıda gördüğünüz gibi blog yazıları sayfalama widgeti anlatılmış.Yalız birinci sayfadan ikinci sayfaya geçince birden fazla yazı değil bir sonraki yazıyı gösteriyor.Yapmanız gereken aşağıda verilen kodu kopyalıp sayfa öğesi ekle kısmından HTML/JAVASCRİPT'i şeçip oraya yapıştırmak.Ve widgeti blog yazılarının altına yerleştirmek.Kod:
<style>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type=”text/javascript”>
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==”.blogspot.com/”;
var isLablePage = thisUrl.indexOf(”/search/label/”)!=-1;
var isPage = thisUrl.indexOf(”/search?updated”)!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf(”/search/label/”)+14,thisUrl.length) : “”;
thisLable = thisLable.indexOf(”?”)!=-1 ? thisLable.substr(0,thisLable.indexOf(”?”)) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= ”;
var upPageHtml =”;
var downPageHtml =”;
var pageCount=5;
var displayPageNum=3;
var firstPageWord = ‘First’;
var endPageWord = ‘Last’;
var upPageWord =’Previous’;
var downPageWord =’Next’;
var labelHtml = ‘<span class=”showpageNum”><a href=”/search/label/’+thisLable+’?&max-results=’+pageCount+’”>’;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=”){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = ‘/search/label/’+thisLable+’?updated-max=’+timestamp+’T00%3A00%3A00%2B08%3A00&max-results=’+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=”){
if(itemCount==0 (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!=”) postNum++;
htmlMap[htmlMap.length] = ‘/search?updated-max=’+timestamp+’T00%3A00%3A00%2B08%3A00&max-results=’+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +’</a></span>’;
}else{
upPageHtml = ‘<span class=”showpage”><a href=”/”>’+ upPageWord +’</a></span>’;
}
}else{
upPageHtml = ‘<span class=”showpage”><a href=”‘+htmlMap[p]+’”>’+ upPageWord +’</a></span>’;
}
fFlag++;
}
if(p==(thisNum-1)){
html += ‘ <span class=”showpagePoint”><u>’+thisNum+’</u></span>’;
}else{
if(p==0){
if(isLablePage){
html = labelHtml+’1</a></span>’;
}else{
html += ‘<span class=”showpageNum”><a href=”/”>1</a></span>’;
}
}else{
html += ‘<span class=”showpageNum”><a href=”‘+htmlMap[p]+’”>’+ (p+1) +’ </a></span>’;
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = ‘<span class=”showpage”> <a href=”‘+htmlMap[p]+’”>’+ downPageWord +’</a></span>’;
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ‘<span class=”showpage”><a href=”/”>’+ firstPageWord +’ </a></span>’+upPageHtml+’ ‘+html +’ ‘;
}else{
html = ”+labelHtml + firstPageWord +’ </a></span>’+upPageHtml+’ ‘+html +’ ‘;
}
}
html = ‘<div class=”showpageArea”><span style=”padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;color: #000000;border: 1px solid #333; background-” class=”showpage”>Page ‘+thisNum+’ of ‘+(postNum-1)+’: </span>’+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += ‘<span class=”showpage”><a href=”‘+htmlMap[htmlMap.length-1]+’”> ‘+endPageWord+’</a></span>’;
}
if(postNum==1) postNum++;
html += ‘</div>’;
if(isPage isFirstPage isLablePage){
var pageArea = document.getElementsByName(”pageArea”);
var blogPager = document.getElementById(”blog-pager”);
if(postNum <= 2){
html =”;
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html =”;
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src=”/feeds/posts/summary?alt=jso
n-in-script&callback=showpageCount&max-results=99999″ type=”text/javascript”></script>
<div style=”text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;”> <a href=”http://www.techieblogger.com/2008/07/page-navigation-hack-for-blogger.html”>
Grab this Widget ~ Blogger Accessories
</a></div>
Blogger Sağ Tarafta Kayan Banner
Birçok arkadaş biliyordur belki ama ben yinelemekte fayda buluyorum herkes kaynak sayfasından bu kodları bulmakla uğraşmasın burada elinin altında bulunsun.Bu kod ile reklamlarınızı kayan banner olarak yayınlayabilir ziyaretçinizin ilgisini biraz daha çekebilirsiniz bu ne kadar faydalı olur hiç bilemiyorum test etme imkanım olmadı.Neyse gelelim uygulama aşamasına;
- Sayfanın herhangi bi yerine HTML/JavaScript ile eklemeniz gereken kod:
<style type="text/css">
#topbar{
position:absolute;
border: 0px solid black;
padding: 0px;
background-color: white;
width: 111px;
visibility: hidden;
z-index: 0;
}
</style>
<script type="text/javascript">
var persistclose=1 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 10 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopright=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopright()", 0);
}
ftlObj = ml("topbar");
stayTopright();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<div id="topbar">
Reklam kodunuzu buraya ekleyin
</div> - Görmüş olduğunuz kodu eklerken en alt kısımda "Reklam kodunuzu buraya ekleyin" ibaresine dikkat edip gereken düzenlemeyi yapınız.
- Daha sonra sayfanızda bir yere ekleyin ve Kaydettikten sonra reklamınız yayınlanıcaktır.İşte hepsi bu kadar basit.
- Örnek görebilmek isteyen arkadaşlar için buyrun demo
Vibrant Blogger XML Template
Not: Bu yazı BloggerDestek Tema bloguna taşınmıştır.
http://tema.bloggerdestek.com/2009/08/vibrant-blogger-xml-template.html
Progress Bar Oluşturmak
Blogger Destek Merkezi üzerinde ilk yazım. Umarım faydalı ve güzel işler başarırız.
Bu yazıda size nasıl progress bar oluşturacağınızı anlatacağım. Her şey bittiğinde şöyle bir görüntü elde edebileceksiniz:

Peki bunu nerede kullanabiliriz? En basitinden makale yayınladığınız ya da derleme yaptığınız bloglarınızda mevcut projenizin durumunu gösterebilirsiniz. Fikir sizin.
Öncelikle şu kodları <head>...</head> arasına yerleştirelim.
<!-- Progess bar widget, by Matthew Harvey (matt at smallish.com) -->
<!-- Licensed under a Creative Commons Attribution-Share Alike 2.5
License (http://creativecommons.org/licenses/by-sa/2.5/) -->
<style type="text/css">
div.smallish-progress-wrapper
{
/* Don't change the following lines. */
position: relative;
border: 1px solid black;
}
div.smallish-progress-bar
{
/* Don't change the following lines. */
position: absolute;
top: 0; left: 0;
height: 100%;
}
div.smallish-progress-text
{
/* Don't change the following lines. */
text-align: center;
position: relative;
/* Add your customizations after this line. */
}
</style>
<script type="text/javascript">
function drawProgressBar(color, width, percent)
{
var pixels = width * (percent / 100);
document.write('<div class="smallish-progress-wrapper" style="width: ' + width + 'px">');
document.write('<div class="smallish-progress-bar" style="width: ' + pixels + 'px; background-color: ' + color + ';"></div>');
document.write('<div class="smallish-progress-text" style="width: ' + width + 'px">' + percent + '%</div>');
document.write('</div>');
}
</script>
Daha sonra progress barı nereye koyacağınıza karar verin ve şu kodları yapıştırın:
<script type="text/javascript">drawProgressBar('#987654', 200, 34);</script>
Buradaki değiştirebileceğiniz değerler:
200: Progress barın genişliği
#987654: Progress barın dolgu rengi
34: Progress barın % değeri
Kolay gelsin.
Scour ile arama yaparak para kazanın
Scour bahsini ettiğimiz programın adı , merak etmeyin yeni bir arama motoru değil , Scour'dan arama yapıyorsunuz , Scour da size 3 dev arama motorundan yani Google , Yahoo ve Live ' den sonuçlar sunuyor isteğe bağlı olarak sonuçları sadece bu motorların birinden de isteyebiliyorsunuz , demek istediğim Google da aradığınızla Scour ile aradığınız arasındaki tek fark Scour'un size para ödemesidir.
Peki iyi güzel de nasıl kazanacağım diyorsanız , Scour puan sistemine bağlı ödeme yapıyor örneğin 6.500 puana 25 dolar veriyor , 12.500 puana 50 dolar ve 25.000 puana 100 dolar veriyor.
Tamam bu da güzel puanı nasıl toplayacağım diyorsanız o da basit.
- Üye olarak - 50 puan
- Arama yaparak - 1 puan
- Arama sonuçlarını oylayarak - 2 puan
- Arama sonuçlarına yorum yaparak - 3 puan
Ödemeleri Visa Gift Card ile yapıyor Scour , yani size hediye kartı gönderiyor ve bu kartla paralarınızı harcayabiliyorsunuz.
GabFire Blogger Teması
Not: Bu yazı BloggerDestek Tema bloguna taşınmıştır.
http://tema.bloggerdestek.com/2009/08/gabfire-blogger-temas.html
Pageaer Yapmak
Önceleri joomla da yada wordpresste pageear görmüşsünüzdür.Ben bloggerda nasıl durur niye merak etdim ve denedim.Şimdi nasıl yapıldığını anlatıyorum...
samall.png Bu pageear açılmadan önceki küçük resim {İndir!}
large.png Bu Pageear açıldıkdan sonra gözüken resim yani reklam {indir!}
reklam.js Bu ise javascript dosyamız {indir!}
Şimdi reklam.js dosyasını değiştireceğiz.İndirdiğimiz dosyayı wordpad de açıyoruz. Değiştirmeniz gereken linkleri kırmızıya işaretledim.
1-Pageeara tıklandıgı zaman yönlendiricek olan adres.
2-samall.png Bu pageear açılmadan önceki küçük resim buraya kendi resminizin linkini koyabilirsiniz
3-large.png Bu Pageear açıldıkdan sonra gözüken resim buraya reklamınızı koyulacak.değiştirmeler bitdikden sonra dosyayı kaydediyoruz ve upload ediyoruz.
Sonra kodumzudaki linki upload ettiğimiz reklam.js dosyası ile değitiriyoruz.
Kodumuz:
<script src='http://sedran.web.officelive.com/Documents/reklam.js' type='text/javascript'/>
ctrl+f tuşlarına basarak <body> kodunu arıyoruz ve önüne yukarıdaki kodu yapıştırıyoruz. Ve bitti.Bu kadar.
Tasarımcılara Faydalı Olabilecek Kaynaklar
1) Fatih Hayrioğlu'nun CSS Dersleri
Fatih Hayrioğlu'nun web sitesinden birçok şey öğrendim bu ay, çok iyi hazırlanmış bir web sitesi var, CSS hakkında birçok kaynak incelemiş, bizler için bu bilgileri derlemiş. Ve en sonunda da bütün bunları tek bir başlık altına arşivlemiş. Neredeyse CSS ile ilgili herşeyi anlatmış. Helal olsun valla. Ayrıca bir de e-kitap yazmış CSS ile ilgili... Buyrun...
2) Temel CSS Dersleri: CSS Nedir ve Nasıl Kullanılır
Bunu da ben blogumda yazmıştım bir gün oturup da. CSS'ye iyi bir giriş yapmıştım. Ama daha sonra Fatih Hayrioğlu'nun sitesini görünce bunları boşuna yazdığımı düşündüm :) Buyrun...
3) Javascriptİndir
Burada da birçok kullanışlı javascript kodunun derlenmiş ve kategorilenmiş halini görüyoruz. Az çok javascript ve HTML'den anlayanlar için çok güzel bir kaynak. Buyrun...
4) DHTMLGOODİES
Javascript ve HTML Kodlarıyla harikalar yaratıyorlar ajax ve javascript alanında kendi ürettikleri kodları yayınlıyorlar kaynak ingilizce ama gayet güzel. Birçok güzel kodu burada bulabilirsiniz. Buyrun...
Düzenleme(unuttuğum bir ayrıntı);
Az kalsın Web 2.0'ı unutuyordum. Onunla ilgili de bir kaynak vereyim istedim.
5) Hazır Web 2.0 Tasarım Araçları
eburhan hazırlamış birçok web 2.0 kaynağını bir araya getirmiş. Çok işe yarar bir çalışma olmuş doğrusu... Buyrun...
Bunlar benim en çok kullandığım kaynaklar... Sizin de beğendiğiniz başka güzel html, javascript, css kaynakları varsa buraya bir şekilde iletebilirsiniz. (Mesela yorum yaparak :))
İyi günler dilerim...
Blogger İçin Benzer Yazılar Eklentisi
Gerekli gördüğüm açıklamalar;
-Bu eklentinin çalışma mantığı şu; bir yazının altında o yazıda bulunan etiketlerdeki yazıların bağlantıları çıkıyor, bunu RSS'den Javascript aracılığıyla getiriyor ve bu nedenle etiketlerimizin isimlerindeki Türkçe karakterler görünmüyor. Bu nedenle bu eklentiyi kuracaksak etiketlerimizi Türkçe karakter olmadan yazalım. (ğ,ü,ş,ı,ö,ç yerine g,u,s,i,o,c)
Şimdi gelelim eklentinin kurulmasına;;
- Blogger Kontrol Panelinden blogunuzun yönetim paneline girin ve HTML'yi düzenle kısmına gelin.
- Widget şablonlarını genişlet seçeneğini tıklayın.
- CTRL+F yardımıyla <data:post.body/> kodunu bulun.
- Altına şu kodları yerleştirin;
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Benzer Yazılar</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
-Bu kadar. Şablonunuzu Kaydedin.
Hayırlı Günler Dilerim :)
Genkit Teması
Not: Bu yazı BloggerDestek Tema bloguna taşınmıştır.
http://tema.bloggerdestek.com/2009/08/genkit-temas.html
Wordpress Gibi Yazı İçinde Yorum Formu
Etiketler Sorunu İçin Çözüm Önerisi
Önceki yazılardan birisinde etiket sayfalarında çok fazla yazı gösterilmesi sorununa bir çözüm aranmıştı.
Orada verilmiş bir URL eklentisi vardı: ?max-results=3 şeklinde.
Bu URL eklentisini aldım didikledim didikledim ve sanırım sorununuza çare olacak birşey buldum :)
Burda vereceğim kodlar blogger şablonunuzun bayağı bir içine gömülmüş olduğundan böyle ince ayarlar yapmadan önce şablonunuzu yedekleyin.
Şimdi, Öncelikle HTML Düzenleye giriyoruz blogumuzda...
"Widget Şablonlarını Genişlet"'e tıklıyoruz. Tıkladık mı?
Sonra açılan sayfada CTRL+F yardımıyla data:label.url kodlarını buluyoruz ve bulduğumuz bütün data:label.url kodlarını şununla değiştiriyoruz;
data:label.url + "?max-results=3"
Normal bir blog sayfasında bu koddan 2 yada 3 tane olması gerekir. Neyse, bunları yaptıktan sonra şablonumuzu kaydediyoruz. Ve etiketlerimizin linklerine bakıyoruz linkin sonuna ?max-results=3 eklenmişse tamamdır başardınız.
Edit+Not:Etiketler sayfalarınızın bir tanesinde kaç tane yazı gösterilmesini istiyorsanız koddaki 3 rakamının yerine onu yazınız.
İyi günler dilerim efendim :)
firefox 3'te rekor download

Download Day'e Söz Verdik
Firefox3'ün bugün kullanıcılarıyla buluşması bekleniyor.
Thanks for pledging to help Firefox
Thanks for pledging and joining our effort to set a Guinness World Record for the most software downloads in 24 hours. Don't forget to tell your friends, family and colleagues to pledge to download Firefox 3 during Download Day!
Reklamlarınız Yazı İçinde Yayımlansın 2
Bu şekilde yaptığımızda reklamlar yazı sayfasında, yazının üstünde görünüyordu.
Şimdi bu reklamları tasarım açısından hoş bir hale getirmek için kendim de uyguladığım ve gelirimi de iyi arttırdığını gözlemlediğim bir yöntemi anlatayım.
Bu yazıyı uyguladıktan sonra adsense reklamınız yazı içinde, yazı ile aynı hizada yazının sağında veya solunda olarak görünecekler.
İlk iş olarak blogumuzun paneline girip, Yerleşim -> HTML'yi Düzenle kısmına giriyoruz ve Widget Şablonlarını Genişlet seçeneğini açıyoruz.
1) Adsense'den kodlarımızı alıyoruz. Bunu yapmayı biliyorsunuzdur. Yazının dizaynını bozmaması için alacağınız reklamların boyutu 200x200 idealdir bence.
2) <data:post.body/> kodunu buluyoruz ve üzerine şu kodları yapıştırıyoruz;
<span style='float:right;'>
<b:if cond='data:blog.pageType == "item"'>
</b:if></span>
b:if ile başlayan kodlar reklamın sadece yazı sayfalarında görünmesini, yani ana sayfada görünmemesini sağlar, span kodu arasına almamın nedeni ise sağa dayalı yapmak için float css tagını eklemektir. float: right yerine float:left yazarsanız reklamlarınız sola dayalı olur.
3)Bu kodların arasına adsense reklam kodumuzu yerleştiriyoruz ve
Yerleştirdiğimiz adsense kodlarındaki bütün
(<) işaretlerinin yerine (& l t ;) (>)işaretlerinin yerine (& g t ;) ve
(") işaretlerinin yerine (& q u o t;)
kodlarını yazıyoruz. Tabi parantezsiz ve karakterlerin aralarındaki boşlukları silerek. Biz bu kodları aralarında boşluklar olarak verdik çünkü burada o kodları yazdığımızda otomatik olarak simgelediği işarete dönüşüyor.
Daha sonra şablonumuzu kaydediyoruz.
Örnek olarak PCDostu'ndaki herhangi bir yazıya girebilirsiniz.
2 tema daha


Angelic Teması Optimizasyonu
Yükledikten sonra 'slogan' diye aratın ve aşağıdaki kodlarını kendinize uyarlayın , bu sizin header bölümünüz IE de sorun çıktığı için manuel düzenleme yapıyoruz. ;
<span class='title'><a href='BLOG-LINKI'>BAŞLIĞI</a></span> <span class='slogan'>AÇIKLAMASI</span>
Sonra About bölümünü düzenleyeceğiz , " gosu11 " diye aratın ve bulduğunuz satıra hakkınızda birşeyler yazın
var newEl = new Element('div', {'class': 'element'}).setHTML('Write something here.gosu11');
başlığını değiştirmek için koyu alana istediğiniz başlığı koyun
var newTog = new Element('h3', {'class': 'toggler'}).setHTML('About');
diğer başlıkları değiştirmek için başlığı aratıp türkçeleştirin , daha çok insana hitap ettiği ve linklerimi silmedikleri için ingiliz dilinde çeviriyorum , gerçekten emeğe bu kadar saygısızlık yapan bizden başka millet varmı bilmiyorum ( tepki gösterceksiniz belki ama malum bu arkadaslar canlı örneğini yaşıyorum ) . İnşallah düzeliriz .
Rastgele Bağlantılar Eklentisi
a. 30-40 bağlantıdan çoğunu blogunuzdan çıkartıp, 'bağlantımı niye kaldırdın' diye mail atanlara cevap vermeyerek.
b. Bu işten herkes karlı çıksın deyip, Rastgele Bağlantılar eklentisini uygulayarak.
Benim bu ikisinin arasında bi' seçim yapmam gerekiyordu. Ben ilk önce a'yı seçtim. Pişmanlık duydum:) Yeni temaya geçtikten sonra b'yi seçtim. Bende mutlu oldum, bağlantı değişimi yaptıklarımda mutlu oldu.(umarım)
Bugün burada bulunma amacım sizlere Rastgele Bağlantıların nasıl yapıldığını anlatmak.
NOT: Her zamanki gibi, Blogger Kontrol Panelini baz alarak anlatımı yapıyorum. Diğer sistemler beni ilgilendirmiyor.
1. Yerleşim>Sayfa Öğeleri>Sayfa Öğesi Ekle yolunu izliyoruz.
2. HTML/JavaScript'i seçiyoruz. Aşağıdaki kodu ekliyoruz.
<script charset="utf-8" type="text/javascript">
var chess_blogs = [
'<a href="http://www.baglanti1.com/" target="_blank">Bağlantı 1</a>',
'<a href="http://www.baglanti2.com/" target="_blank">Bağlantı 2</a>',
'<a href="http://www.baglanti3.com/" target="_blank">Bağlantı 3</a>',
'<a href="http://www.baglanti4.com/" target="_blank">Bağlantı 4</a>',
'<a href="http://www.baglanti5.com/" target="_blank">Bağlantı 5</a>'
];
function randomize (a_items, n_count) {
var n_index, s_html = '- ';
- ' + a_items[n_index] + ' ';
while (a_items.length && n_count) {
n_index = Math.ceil(Math.random() * a_items.length) - 1;
s_html += '
a_items[n_index] = a_items[a_items.length - 1];
a_items.length = a_items.length - 1;
n_count--;
}
return s_html + '
}
document.write (randomize (chess_blogs, 3));
</script>
3. Buradaki bağlantıları kendinize göre düzenleyebilirsiniz. Dikkat etmeniz gereken bir nokta: En son düzenlediğiniz bağlantının sonunda ,(virgül) yok.
4. Sayda rastgele kaç bağlantı olmasını istiyorsanız
chess_blogs, 3 kelimesini aratın. Burdaki 3, rastgele 3 bağlantının gözükeceğini gösteriyor. Bunu kendinize göre düzenleyin.Oldu bitti.
Lightbox Nasıl Yapılır?
Lightbox, küçük resimlerin önizlemelerini sayfayı terketmeden görmenizi sağlayan basit bir JavaScript uygulamasıdır. Örnek için şurayı ziyaret ediniz.
Peki nasıl yapılır bu Lightbox denen şey?
1. Lightbox 2.0 için gerekli olan dosya buradan indiriyoruz.
2. İndirdikten sonra, zipli dosyayı bir yere çıkartıyoruz. 'images' klasörü içerisindeki; close.gif, closelabel.gif, loading.gif, nextlabel.gif, prevlabel.gif dosyalarını ImagesHack gibi yerlere upload ediyoruz.
3. Lightbox.css dosyasını açıp, önceden bir sunucuya yüklediğimiz resimlerden nextlabel.gif ve prevlabel.gif'i alıp o dosyaya yerleştiriyoruz.[Orada (...images/nextlabel.gif) şeklinde olan yerlere.]
4. Lightbox.js dosyasını açıp; loading.gif, closelabel.gif dosyalarını yerleştiriyoruz.
5. Şimdi, GooglePages gibi yerlere resimleri yerleştirdiğimiz; Lightbox.css, Lightbox.js, Prototype.js, scriptaculous.js dosyalarını yüklüyoruz.
6. Yerleşim>Html'yi düzenle yolunu izliyoruz, <head> kodundan sonra aşağıdaki kod kümesini ekliyoruz.
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder">
</script>
<script type="text/javascript" src="js/lightbox.js"></script>
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen"/>7. Bu kod kümesine 5. adımda bir servise yüklediğimiz dosyaları yerleştiriyoruz.
8. Temamızın kodlarıyla burada işimiz bitiyor. Kaydediyoruz.
Yazı yazarken resmimize Lightbox'ı uygulamak için aşağıdaki kodu kendimize göre düzenliyoruz.
<a href="Resim adresi" rel="lightbox" title="Resim açıklaması">
<img src="Resim Adresi"/></a>NOT: Bu yazı, Blogger Kontrol Paneli baz alınarak yazılmıştır.
Türkiye'deki Büyük Depremler
17 AĞUSTOS 1999 DEPREMİ
Depremin oluş zamanı: 17 Ağustos 1999 Saat 03:02
Depremin büyüklüğü: 7.4
Merkez üssü: Gölcük
BİNGÖL DEPREMİ(1971)
Depremin oluş zamanı: 22 Mayıs 1971
Depremin büyüklüğü: 6.8
Merkez üssü:Bingöl
ÇALDIRAN DEPREMİ(1976)
Depremin oluş zamanı:24 Kasım 1976
Depremin büyüklüğü: 7.5
Merkez üssü: Van
ÇORUM DEPREMİ(1943)
Depremin oluş zamanı: 26 Kasım 1943
Depremin büyüklüğü: 7.2
Merkez üssü: Çorum
ERZİNCAN DEPREMİ(1939)
Depremin oluş zamanı: 26-27 Aralık 1939
Depremin büyüklüğü: 8
Merkez üssü:Erzincan
ERZURUM-KARS DEPREMİ(1983)
Depremin oluş zamanı: 30 Ekim 1983
Depremin büyüklüğü: 7.1
Merkez üssü: Erzurum ve Çevresi
FETHİYE DEPREMİ(1957)
Depremin oluş zamanı: 24-25 Nisan 1957
Depremin büyüklüğü: 7.1
Merkez üssü: Fethiye
GEDİZ DEPREMİ(1970)
Depremin oluş zamanı: 28 Mart 1970’
Depremin büyüklüğü: 7.1
Merkez üssü: Gediz
GEREDE DEPREMİ(1944)
Depremin oluş zamanı: 1 Şubat 1944’
Depremin büyüklüğü: 7.4
Merkez üssü: Bolu
GÖNEN DEPREMİ(1953)
Depremin oluş zamanı: 18 Mart 1953
Depremin büyüklüğü: 7.5
Merkez üssü: Gönen
KARLIOVA DEPREMİ(1949)
Depremin oluş zamanı: 17 Ağustos 1949
Depremin büyüklüğü: 6.7
Merkez üssü: Bingöl
LADİK DEPREMİ(1943)
Depremin oluş zamanı: 26 Kasım 1943
Depremin büyüklüğü: 7.6
Merkez üssü: Samsun’un Ladik
LİCE DEPREMİ(1975)
Depremin oluş zamanı: 6 Eylül 1975
Depremin büyüklüğü: 6.6
Merkez üssü: Lice
MANYAS DEPREMİ(1964)
Depremin oluş zamanı:6 Ekim 1964’
Depremin büyüklüğü: 6.6
Merkez üssü: Manyas
NİKSAR DEPREMİ(1942)
Depremin oluş zamanı: 20 Aralık 1942
Depremin büyüklüğü: 7.3
Merkez üssü: Tokat’ın Niksar ve Erbaa ilçeleri
SİVAS DEPREMİ(1929)
Depremin oluş zamanı: 18 Mayıs 1929
Depremin büyüklüğü: 6.5
Merkez üssü: Sivas ilinin Suşehri ilçesi
SÖKE DEPREMİ(1955)
Depremin oluş zamanı: 16 Temmuz 1955
Depremin büyüklüğü: 6.9
Merkez üssü: Aydın ilinin Söke ilçesi
VARTO DEPREMİ (1946)
Depremin oluş zamanı: 31 Mayıs 1946
Depremin büyüklüğü: 6.0
Merkez üssü: Muş ilinin Varto ilçesi
KURŞUNLU DEPREMİ(1951)
Depremin oluş zamanı: 13 Ağustos 1951
Depremin büyüklüğü: 6.5
Merkez üssü: Çankırı’nın Kurşunlu ilçesi
Blog Dünya'sindan Haberler
İlk vereceğim haber biraz üzücü takip listemde bulunan,imrendiğim severek okuduğum kaliteli bir blog daha blog küreye veda ediyor.Mutlaka duymuşsunuzdur, RenkliBlog kapanıyor.
BlogcuForum.net
Blog küre adına açılan bu forumdan iletişim kısmından gelen bir mail sayesinde haberim oldu.Girip incelemenizi ve üye olmanızı tavsiye ederim.Forumu kim açmış onu bilmiyorum ama çok fazla kategori olması hoş durmamış.
DamacanaForum Açıldı,
Damacana.org tarafından blogküre adına paylaşım duyuru yapılabileceğiniz benimde niyetlendiğim ama vazgeçtiğim bir forum açmış bu ara moda blogcuların forum açması mı? acaba bizde mi açsak :) Neyse buyrun efendin buda > Forum Damacana kısa öz ve amaca uygun olmuş
Blog Ödülleri Sonuçlandı,
Blog Ödülleri oylamaları sonuçlandı. 10 farklı kategoride dereceye giren blogların listesine Blog Ödülleri blogundan ulaşabilirsiniz.Ödüller katılanlar için hüsran olsada,yarışma formatı çok tartışılsa da gelişeceğine inandığım güzel bir yarışma.
Punkreas.org Müziğe Duyarlı bir blog,
Blogkazanında rasgeldiğim ve sizlere duyurmak istediğim bu müzik blogunun sahibi her blog yazarının en az bir kere duyduğu,blogkürede nam salan,profil bilgilerine hayran olduğum bir blog (okumadıysan bundan sonra okumaya başlasan iyi olur) www.tekmetokat.org yazarı oky tarafından blogger kullanılarak açılmış bir blog.TT okuyanları bilir ki Okan'ın müzik bilgisi gerçekten muazzam seviyede.Unutmadan Punkreas.org tasarımıda ilginç ve bi o kadar da güzel olmuş.Biraz merak edip inceleyin diye anlatmıyım.Ayrıca, tekmetokat blogunun da teması görülmeye değer tabi firefox kullanıyorsanız :)
Dip not: Sizlerinde eklemek duyurmak bildirmek istedikleriniz olursa yorum yapmaktan çekinmeyin.
Wordpress Tarzı Yorum Gönderme Formu 2
Bu konuda ki bir önce ki yazımızda bu sorunu bir nebze olsun çözümlemeye çalışmıştık sizlere duyurarak ama pek kullanışlı olmamıştı.Kullanan da olmamıştır sanıyorum.Blogger aleminin yardımsever neferi Erdal (namıdeğer Damacana.org) blogger yardım adına araştırdığı konuları ve bilgilerini toparladığı ve duyurduğu blogunda Blogger Yorum Formuna alternatif olan bir yeniliği duyurdu. Resimli bir anlatımla çokda güzel izah etmiş.
Bu özelliğin ingilizce olması bence eksi bir durum ifade etmez zira zaten kullanıcıların alışkın olduğu formda ve hiç ingilizcesi olmayan bir ziyaretçinin bile kolaylıkla kullanacağı hoş bir özellik o yüzden denemenizi kesinlikle tavsiye ederim yorumlarınızda büyük oranda artış olacaktır.
Denemeden önce son olarak şunu belirtmek isterim kurmadan önce blogunuzda daha önce yorum gönderme kısmına manuel olarak yapılan değişiklikler (örneğin : yorum gönder kısmına resim eklenmesi vs.) bu özelliğin çalışmamasına sebep oluyor.Bu sebeple temanızı yeniden kurup sade bir şekilde işlemlere başlarsanız herhangi bir sorun ve aksilikle karşılaşmazsınız.
Buyrun denemek için > [Blogger Yorum Aparatı Disqus.com ile Değişti ]
Office 2007 Dosyalarını Eski Versiyonlarda Açmak

Eski office sürümlerinde bulunan DOC, XLS, PPT uzantıları office 2007'de DOCX, XLSX, PPTX şeklinde geçiyor dolayısıyla office 2007'de yapılan dosyaların eski office sürümlerinde açılamaması gibi bir sorun ortaya çıkıyor bu sorunu aşmak için aşağıda bulunan uyumluluk paketini mutlaka indiriniz.
Word, Excel ve PowerPoint 2007 Dosya Biçimleri İçin Microsoft Office Uyumluluk Paketi'ni buradan indirebilirsiniz...
Yüklemeden sonra herhangi bir kısayol masaüstünde oluşmuyor sadece DOCX, XLSX, PPTX tipi dosyaların tanınması sağlanmış oluyor.
Bu uyumluluk paketi sayesinde eski veya yeni office sürümlerinde hazırlanmış dosyaları açacağımız zaman dosyalar arası dönüşüm kendiliğinden sağlanmış oluyor.
Dosya boyutu 27.5 mb. büyüklüğünde.
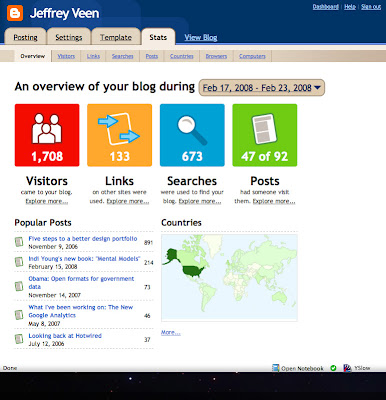
Blogger ve Google Analytics
 | |
ZoomClouds ile Etiket Bulutu
Bende nasıl çalıştığını merak ettiğim için 'Etiket Bulutu' adı altında bloguma yerleştirdim, üstünde biraz oynama yaptım ve bu halini aldı. Normalde bulutun en altında ZoomClouds resmi duruyordu, onu kaldırdım; ama onu kaldırdıktan sonra yazı yazdıkça sorunlar olurmu bilmediğim için bu yazıyı bir anlamda deneme yazısı olarak yazıyorum:)
ZoomClouds.com adresine girip şu bağlantıdan üye oluyorsunuz. Daha sonra kolay işlemler ile etiket bulutunuzu oluşturuyorsunuz. O sayfada en altta verilen kodu kopyalayıp Blogger Kontrol Paneline geliyorsunuz.
Yerleşim> Sayfa Öğeleri> Sayfa Öğesi Ekle> HTML/Javascript yolundan bu kodu blogunuza koyuyorsunuz ve etiket bulutunuzun keyfine bakıyorsunuz:)
Bence bu sistemin 2 tane eksik yanı var.
1. Etiket bulutunun en altında ZoomClouds resmi göstermesi.
2. Bir etiketin üstüne tıkladığımız zaman, o etikete ait yazıların üstünde ve yanında reklam olması.
Ne olursa olsun bence ZoomClouds güzel bir servis. Denemenizi tavsiye ederim.
Blogger Twitter Teması v2
 GoogleBoy iş başında!.. Blogger twitter temasının 2. versiyonu bitti. Hemen indirme bağlantılarına yoğunlaşalım. Bu arada lütfen bağlantılarınıza twitter'ı eklemeyi ihmal etmeyiniz. Demosuna buradan bakabilirsiniz.
GoogleBoy iş başında!.. Blogger twitter temasının 2. versiyonu bitti. Hemen indirme bağlantılarına yoğunlaşalım. Bu arada lütfen bağlantılarınıza twitter'ı eklemeyi ihmal etmeyiniz. Demosuna buradan bakabilirsiniz.RapıdShare RapıdShare SpeedyShare Dosyam
Rapidshare'de Dosya Arama Linkleri
Güzel bir yazı..
"Dürümcünün Reklamı
Şişli'deki bir dürümcünün reklam broşüründen aktarılmıştır : Diyet , perhiz , rejim gibi faaliyetler hedefte Türk delikanlılarının ve genelde Türk milletinin devamını engellemek için dış mihraklar tarafından gündeme getirilmiş şuurlu bir düzmecedir.Gaye , eskiden bir koyunu bir oturuşta götüren dev gibi babayiğit atalarımızı ve tarlada doğum yaptıktan sonra bebeğini kundaklayıp elde orak tarlada çalışmaya devam eden Türk kadınlarını kalori hesaplayan , hapşırınca yatağa giren , fitness ve aerobik yapan çıt kırıldım tiplere dönüştürmek ve büyük Türk milletini Çinliler , Japonlar gibi sıska , zayıf ve sağlıksız hale getirmektir.İcabı halinde 270 kiloluk top mermisini tek başına namluya süren bir babayiğidin ( Seyid onbaşı ) , kalori hesaplayan , yoğurtlu kebabı reddeden zavallı haline getirilmesinden daha büyük soykırım olabilir mi? İç yağının , kuyruk yağlarının , anamızın Vita yağının kolestrol yaptığı palavradır.Kolestrol kebapları yedikten sonra iki şişe soda içerek ayarlanabilcek bir gaz durumudur.Sakın bu oyuna düşmeyin! Feminizm, kadın hakları, çevre şuuru ve eşitlik adı altında Türk kızlarının akılları çelinerek yemek yapmayı bilmeyen, istikbalimiz olan yavrularını abuk sabuk yiyeceklerle yetiştirecek, damak zevki gelişmemiş, sunta kılıklı diyet bisküvilerini yiyecek sanan hale getirmişlerdir.Ayrıca kör olası dış mihraklar bu kızlarımıza kebap,soğan,çiğ köfte vs. lezzetleri yiyen, bardak bardak şalgam suyu içen yiğitlerimize hanzo,kıro gibi sıfatlar takmayı öğretmişlerdir.Ayrıca son yıllarda moda gibi gösterilmeye çalışılan Çin mutfağı diye birşey yoktur.Bu sözde mutfak acaip zerzavatla acaip mahlukatın owg adı verilen bir tencerede yarı pişmiş yarı çiğ hazırlanıp insanlara eziyet olsun diye sopalarla yenmesinden ibaret bir hokkabazlıktır.Sakın kanmayın, sakın yemeyin! Helal değildir! Unutmayın : Su uyur,düşman uyumaz. "
Öh , parmaklarım koptu bea, umarım yazdığıma değmiştir. Beğenenler bloglarında yer versinler bu yazıya ben çok beğendim ve sizlerinde beğeneceğini düşünerek direkt olarak aktardım.Tartışalım :)
Gosu.
Blogger Etiketler Sorunu
Bugünümüzün konusu iletişim aracılığı ile gelen sorular arasında en çok merak edilen konuyu sizlere izah etmeye çalışacağım.Genellikle blogger altyapısı ile kurulan dizi siteleri bu soruyu sık sık sormuş vaktim olmadığından tek tek cevap yazamadım.Burada sorunuza cevap bulabilirsiniz.
Sorun şu: Blogger'da bir etikete tıklandığında o etiket altında bir çok yazı var ve hepsinin açılması çok zaman alıyor.Etikete tıklandığında 3 veya 5 yazı çıkmasını nasıl sağlayabiliriz?
Cevabımız oldukça basit,Sitemizde birçok etiket bulunabilir fakat bunların en önemlilerini html/java kısmından tek tek el ile eklemeniz ve her etiket url'sinin hemen sonuna "?max-results=3"(Burada 3 ,o etikete tıklandığında çıkacak yazı sayısı)
Yani örnek olarak"http://www.bloggerdestek.com/search/label/blogger%20eklentisi" iken bu uzantıyı şu hale getirdiğimizde sorun ortadan kalkmış olacak.
http://www.bloggerdestek.com/search/label/blogger%20eklentisi?max-results=3
Bu Çözümü Otomatik hale nasıl getirebiliriz bilmiyorum.Eğer sayfa kodlarında biz düzenleye yapılabilirse otomatik olarak her etikete bu yöntem uygulanırsa çok daha kullanışlı olacaktır.Çünkü bu yöntem ile yazı altında ki etiketlere tıklandığında yeniden eski sorun ile karşılaşılır.Bu çözüm sadece anasayfa için geçerli olacaktır.Umarım işinizi görür:)
Sevgiler, www.bloggerdestek.com
Dip not:Blogger'da etiketleri Bir pencere içinde açmayı MaFiAMaX'ın bu yazısında okuyabilirsiniz.Böylelikle etiketler yeni bir sayfada açılmak yerine Küçük bir pencere içerisinde hızlıca açılabilir.
Blogger'da twitter
Bu zımbırtıyı blogunuza gömmeniz için, twitter'a üye olmanız gerekiyor. Şuradan olabilirsiniz. Üyelik işlemi çok kolay.
Şimdi geldik blogger blogumuza twitter'a gömmeye. Sağolsun bloggERdal, twitter'ı blogger blogumuza nasıl gömeceğimizi anlatmış. Şuradan okuyabilirsiniz.
Blogunuza gömdükten sonra görünüşü hoşunuza gitmeyebilir; çünkü ingilizcedir. Bunu Türkçeleştirmek içinde Erhan abinin yazısını okumanız gerekecektir.
Bunları yaptıktan sonra sen sağ, ben selamet.
Tema Arama Motoru
Tema arama motoruna BURADAN ulaşabilirsiniz.
zamanla daha profesyonel hale getirip bu işi tek motorla bitirmeyi planlıyorum inşa allahu
Ufkumuzu Genişleticek Blogger Temaları
Vay be istenince neler yapılıyormuş dediren birbirinden hoş ve güzel 54 adet değişik ve bi o kadar da güzel Blogger temasını Blogger Buster yazarı Amanda,blogger kullanıcıları için çok güzel bir inceleme ile sıralamış içlerinde ilham alınabilicek bir çok tema bulunmakta tek tek resimlerini altlarına linklerini vermiş size kalan tek tek inceleyerek kendinize pay çıkarmak.Ayrıca Amanda'yı takip listenize almanız yararınıza olacaktır.
Gelelim benim düşünceme yazıda ki bir tema beni hayretler içerisinde bıraktı.Aslında hepsi birbirinden güzeldi.Woork temasını çok tebrik ettim.Fakat İlk kez flash tabanlı bir blogger blogu gördüm(www.indextwo.net). Kullanışlı olur mu?, olmaz mı? tartışılır ama flash ile tasarımlar her zaman ilgimi çekmiştir.Neyse bakalım siz hangilerini beğeneceksiniz.Buyrun inceleyin
Blog Ödülleri 2008
Son düzenleme : Hiç bu kadar sevinmemiştim, blog ödüllerine ana sponsor Microsoft Vatana millete hayırlı uğurlu olsun.Haberin ayrıntıları> 2008 Blog Ödülleri ana sponsoru Microsoft (o8:04:2008)
Tema Yenileme Operasyonu
Blogger Adsense Teması
 DEMO | DOWNLOAD
DEMO | DOWNLOADArkadaşlar adsense reklamlarını kendinize uyarlamak için :
- Kontrol panelinizden html düzenlemeye girin
- sonra ctrl+f birleşimiyle " pub- " diye arama yapın
- bulduğunuz pub- ' ların yanındaki yayıncı kimlik numarasını kendi numaranızla değiştirin
- temayı kaydedin
- tamamdır :)
Demosunu incelemek ve indirmek için TIKLAYINIZ:
Blogger Draft yenilendi
İlk durağımız blogger kullanıcılarını tema olarak rahatlatan son zamanlarda sıkça güncellenmeyen blogandweb blogunda ki şu yazıya göre Blogger kullanıcılarının yenilikleri ilk olarak denediği gadgetleri eklediği Blogger Draft adresinde ki yenilik ve gelişmeler bulunmakta.Blogger Draft adresinden blogumuza anket,bağlantı listesi,besleme vb gadget ekleme işlemlerini yapabilmekteyiz.Blogger eklentileri ilk olarak Draft'dan eklenilebilir ve yeni arayüzü ile kullanıcılarının işini dahada kolaylaştırmanın yanı sıra göze hoş bir görüntü sergilemiş
Buda resmi ve isterseniz bir de demosu: demo ,
Temayı indiregandi yapmak içinde buyrun burdan> continue reading

Windows CMD teması
Nasıl kullanacagınızı söyleyeyim ,
help yazıp entera basın çıkan kodlardan birini (mesela "profile") yazıp bıdaha entera basın o sayfa açılsın =)
yorum bekliyorum =)
Blogger Tema-Hemingway
Devamı oku eklentisini kullanmayı bilmeyenleriniz olabilir bunun için nasıl kullanıldığını anlatacağım.Yazı editörünüzden yazınızı yazıyorsunuz ve htlm düzenle kısmına geçiyorsunuz.Sonra bu kodlar yardımıyla yazınızı gizliyorsunuz.
Anket sonuçları
Az kullanılmasına | 131 (54%) |
Yaygın olarak kullanılmasına | 15 (6%) |
Bol sütunlu olmasına | 48 (19%) |
Reklamlara tıklanma oranına | 48 (19%) |
Anket kapandı
Anketimize katılan ziyaretçilerimiz az kullanılan bir temayı tercih ediyor. Az kullanılan tema istiyorsanız temanızı kendiniz hazırlamalısınız. Ya da mevcut temalar üzerinde değişiklik yaparak farklı birşeyler ortaya çıkarılabilir.
Blogunuzda en çok okunan yazıları gösterin
 Blogger'ın eksikleri çok fazla. Bunlardan biri de sayaç. Blogger, Google'nin diğer tüm hizmetleri ile bütünleşik (entegre) olmuş değil. AdSense dışındaki servislere henüz Blogger kontrol panelinden ulaşamıyoruz. Oysa Blogger Webmaster Central, Gmail, Analytics gibi servisler bütünleşik çalışsa ne güzel olur değil mi? İlerde bir anket düzenleyerek veya konu açarak Blogger'dan taleplerimizi tespit edip bunları bir kampanya ile Google'ye iletmeyi düşünüyoruz. Neyse bu mevzu uzun, ilerde tekrar döneriz.
Blogger'ın eksikleri çok fazla. Bunlardan biri de sayaç. Blogger, Google'nin diğer tüm hizmetleri ile bütünleşik (entegre) olmuş değil. AdSense dışındaki servislere henüz Blogger kontrol panelinden ulaşamıyoruz. Oysa Blogger Webmaster Central, Gmail, Analytics gibi servisler bütünleşik çalışsa ne güzel olur değil mi? İlerde bir anket düzenleyerek veya konu açarak Blogger'dan taleplerimizi tespit edip bunları bir kampanya ile Google'ye iletmeyi düşünüyoruz. Neyse bu mevzu uzun, ilerde tekrar döneriz.Blogunuzda haftanın veya ayın en popüler yazılarını göstermek ister miydiniz? Börkeneğin İçinden blogunda bunun nasıl yapılacağı anlatılmış. Yöntem uzun ve zahmetli fakat en hızlı ve sağlıklısı. Blogumda kullanacak olsam bu yöntemi tercih ederdim. Blogunuzda popüler yazıları nasıl listeleyeceğinizi öğrenmek için tıklayın: Blogger'da Popüler Yazılar