Serdar Kara’nın tweetinden sonra bu makaleyi yazmaya karar verdim. Misafir yazarlığı desteklediği ve Türkiye’de yaygınlaştırmaya çalıştığı ( Misafir Yazarlık Rehberi ) için ve makalemi kabul ettiği için teşekkür ederim.
Blog sahiplerinin ilk hedefi bloglarına gelen ziyaretçi kitlesini gün geçtikçe arttırmak. Hatta Serdar bu konu hakkında bir makale hazırlamıştı, basit ve oldukça etkili 6 tüyo paylaşmıştı. Bende bu konuya destek olmak için bu makaleyi hazırlamaya karar verdim. Bu makalenin sonunda öğreneceğiniz yöntem ile yeni bir makale yazmadan , daha önce dikkatini çekemediğiniz kişilerin dikkatini çekip hiç bir uğraş vermeden blogunuza yeni ziyaretçiler buna bağlı olarak yeni takipçiler kazanacaksınız.
Gerekenler
Google Hesabı
Tablolama Programı ( Excel yada benim önerim Google Dökümanlar )
Twuffer Hesabı
Önce bu yöntemi hangi makalenize uygulayacağınıza karar vermelisiniz. Bu makale daha önceden birazda olsa rehabet görmüş bir makale olmalı yani yeni gelecek olan insanlar bu makaleyi sevmeli çünkü bu onların blogunuzla ilk izlenimi olabilir ve ilk izlenim çok önemlidir.
Ziyaretçilerinizi takipçiye çevirmek istiyorsanız makaleniz de revizyonlara gidebilirsiniz. Mesela makalenin sonuna takipçiniz olması için kişileri harekete geçirici cümleler ekleyebilirsiniz. Makalenizin sonuna abone olma kutusu ekleyebilirsiniz, Sosyal Medya’da paylaş butonlarını ekleyebilirsiniz.
Goo.gl sitesine giriş yapıyoruz. Bu site Google’ın tamamen ücretsiz url kısaltma ve takip servisidir. Daha önce
Bit.ly yi kullanırım diye düşünmüştüm fakat Bit.ly veri tabanında ki şişmeye karşı aynı linkin bir çok versiyonunu oluşturmuyordu, mesela A linkinin kısalmış hali B linki olsun. Nereden bağlanırsanız bağlanın A linkini kısaltmaya çalıştığınız da size B linkini veriyor. Sisteme üye olursanız C linkini alabilirsiniz fakat bu seferde sadece C linkini veriyor, her link için farklı üyelik açmak büyük külfet bu yüzden bende başka bir yöntem denedim, işe de yaradı ama sadece WordPress kullanıcıları bu yöntemi kullanabilirdi. BlogHocam’ın takipçi kitlesi sadece WordPress değil bir çok platformu kullanan bloggerlardan oluştuğu için bu yöntemi de atladım ve Goo.gl ile yola devam etmeyi tercih ettim.
Bu yöntemde kullanacağınız makaleniz çok uzun olmamalıdır 300-500 kelime arasında olması iyidir neden diye soracak olursanız: Ziyaretçilerin bir bölümü blogunuza ilk defa girecek olabilir bu yüzden onları sıkmamalısınız , elbette istediğiniz uzunlukta makale yazabilirsiniz mesela benim en uzun makalem 1300 kelimelik “ En Detaylı Anahtar Kelime Analizi Rehberi “ fakat en çok ilgi alan ve en çok yorum alan makalemde bu. Benim tabirimle “Çerez Makale” seçmelisiniz. Çerez Makale , insanları sıkmayacak uzunlukta, gündemi baz alan ve takipçi kitlesine yararı olan makaledir. Makalenize karar verdiğinize göre 2. aşamaya geçebiliriz.
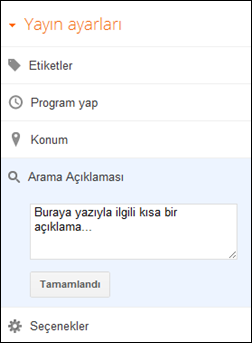
Şimdi makaleyi baştan sona 2-3 kere okuyun ve makalenizin alabileceği diğer başlıklara karar verin. Şimdi ki hedefimiz arama motorları değil sosyal medya ve biliyorsunuz ki sosyal medya’da “ İLGİ “ kazanır. Makalenize yeni başlık belirlerken şu soruları sorabilirsiniz:
Makaleniz hangi sorulara yanıt veriyor ?
Makale başlığını soru şeklinde belirleyebilirsiniz: - Ayda 1000$ Gelirli Niche Site Kurmak İster misiniz ?
Makalenizi maddeler halinde yazmak isteseydiniz kaç maddeden oluşurdu ?
İnsanlar listeleri okumaya bayılırlar :) - 10 Adımda Niche Site Kurma Rehberi
Makaleniz günümüze uygun mu ?
İnsanlar güncel bilgilere daha çok ilgi gösterir - 2012 Niche Site Kurma Rehberi
Makalenizde gizli yöntemler var mı ?
Herkes başkaları tarafından bilinmeyen gizli bilgilerin cazibesinin farkındadır. - Niche Sitelerden Para Kazanmanın Gizli Yolları
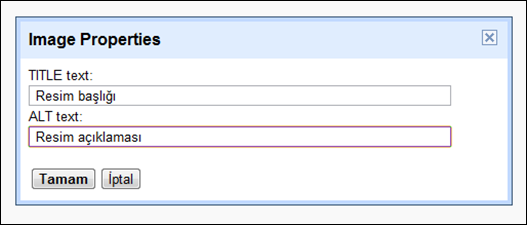
Makaleniz de görsel veya video kullandınız mı ?
1 görsel 1000 söze bedeldir. İnsanlar okumak yerine izlemeyi veya dinlemeyi tercih eder - Niche Site Rehberi [ Videolu Anlatım ]
Makalenizin EN ‘i yada İLK i var mı ?
En yada İlk olan şeyler insanların daha çok ilgisini çeker ve sosyal medyada daha çabuk yayılır - Türkiye’nin İlk Niche Site Rehberi - En Çok Tercih Edilen Niche Site Rehberi
Hepsini bir arada kullanmakta işe yarıya bilir
- 10 Gizli Adımda En Kazançlı Niche Siteyi Oluşturmak [ Videolu Anlatım / 2012 ]
Tabi ki başlık seçiminin en önemli noktası, makalenizin başlığın altında yatan anlamı tamamen karşılaması eğer makale içerik olarak başlığı karşılayamıyorsa ziyaretçinin size olan güveni kırılacaktır.
Tercih ettiğiniz tablolama programına hazırladığınız makale başlıklarını alt alta gelecek şekilde kaydedin.

Goo.gl sitesine giriş yapıyoruz. Bu site Google’ın tamamen ücretsiz url kısaltma ve takip servisidir. Daha önce Bit.ly yi kullanırım diye düşünmüştüm fakat Bit.ly veri tabanında ki şişmeye karşı aynı linkin bir çok versiyonunu oluşturmuyordu, mesela A linkinin kısalmış hali B linki olsun. Nereden bağlanırsanız bağlanın A linkini kısaltmaya çalıştığınız da size B linkini veriyor. Sisteme üye olursanız C linkini alabilirsiniz fakat bu seferde sadece C linkini veriyor, her link için farklı üyelik açmak büyük külfet bu yüzden bende başka bir yöntem denedim, işe de yaradı ama sadece WordPress kullanıcıları bu yöntemi kullanabilirdi. BlogHocam’ın takipçi kitlesi sadece WordPress değil bir çok platformu kullanan bloggerlardan oluştuğu için bu yöntemi de atladım ve Goo.gl ile yola devam etmeyi tercih ettim.
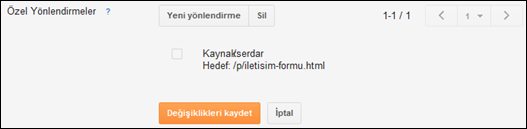
Bit.ly’den Vazgeçmek İsteyemenlere WordPress Yöntemi
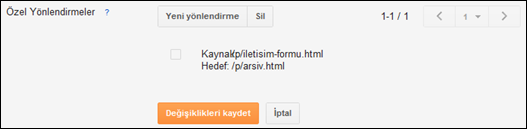
WordPress’te konu linklerinin sonuna “/” getirdikten sonra sayısal değer girerseniz wordpress bu sayısal değerleri algılamadan sizi konuya gönderiyor. Alfabetik değer girerseniz işler değişir.
Örneğin : .com/niche-site-rehberi/1 , .com/niche-site-rehberi/2 , .com/niche-site-rehberi/5123 aynı yere giderken .com/niche-site-rehberi/a , a ile başlayan son yazıya gitmekte. Bu yöntemi kullanarak bit.ly ile işlerinizi yürütebilirsiniz.
Goo.Gl ile seçtiğiniz makalenin linklerini oluşturun ve tablolama programında her makalenin karşısına 1 tane gelecek şekilde sıralayın.

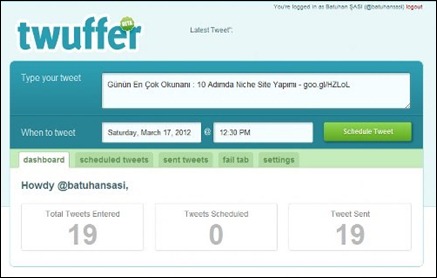
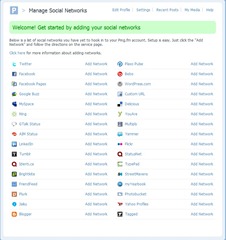
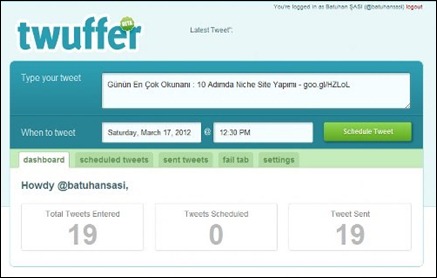
Şimdi işi otomatikleştirmeye geldi. Twuffer.com’a giriyoruz ve Twitter hesabımızla giriş yapıyoruz. Twuffer uygulaması bizim istediğimiz günde ve saate otomatik olarak tweet gönderen yazılımdır. Şimdi makale başlıklarını ve başlıklara atanmış linkleri bir bir Twuffer’a yerleştireceğiz. Şunu unutmayın 2-3 günde bir makale analizi için tweet atın eğer takipçileriniz sürekli aynı konuyu paylaştığınızı görürse bundan rahatsız olabilir bu yüzden 2-3 günde bir kere ve farklı saatlerde tweet atın her günün ve saatin kitlesi farklı olur.
Twuffer uygulaması ile gönderilecek tweetlerinizi ayarladığınıza göre artık yapmamız gereken tek şey beklemek ve istatistikleri değerlendirmek. 1-2 aylık bir plan yaptığınızı varsayarsak yaklaşık 2 ay sonunda makaleniz için en doğru başlığı tespit etmiş olacaksınız ve makalenizin başlığını değiştirebileceksiniz peki bu size ne fayda sağlayacak. Unutmayın ki sosyal medya’da ipler sizin eliniz de değil siz uyurken ,yemek yerken veya gezerken insanlar sizin makalelerinizi paylaşabilir. İnsanlar sizin makalelerinizi paylaşırken en ilgi çekici olan başlıkla paylaşacaklar böylece makalenizin viral etkisi maksimuma ulaşmış olacak.
Anlamadığınız her hangi bir yer, sistemle ilgili bir sorun yada öneriniz varsa lütfen makalenin altına yorum bırakarak bana ulaşın.Sosyal medyada da beni yanlız bırakmazsanız sevinirim :)
Yazar Hakkında: Bu yazı, internetten para kazanmak, blog yazarlığı ve dijital pazarlamayla ilgilenen ve içerik üreten Batuhan ŞASI tarafından yazılmıştır. Yazarın diğer yazılarını kendi blogu olan Affiliate Hocası’ndan okuyabilirsiniz.