Blogkafem Erişim Problemi - [Lütfen Okuyun]
Arkadaşlar alt yapımız Blogger'in erişime kapatılması sitemizi de etkiledi ve çoğu kişide sitemize girmekte problem yaşamakta. "Bu siteye erişim mahkeme kararıyla engellenmiştir." şeklinde bir yazıyla karşı karşıya kalmaktalar. Öncelikle şunu belirtmek isterim ki bu yasağın sitemizle hiçbir ilgisi yoktur ve yasağın en kısa sürede kalkmasını umuyoruz.. Şuanda beklemekten başka elimizden gelen birşey yok.
Bildiğiniz üzere yasak sebebi ile blogkafem.blogspot.com adresi üzerinden ve Google'dan sayfa ulaşılamamakta. Siteye rahatlıkla ulaşabilmeniz için siteye ait .net uzantılı domaini otomatik olarak blogkafem'in proxy adresine yönlendirdim ve böylece sitenin rahatça açılmasını sağladım..
Siteye ulaşabilmek için şu adresi kullanırsanız sayfamıza rahatça girebilirsiniz..
Ayrıca facebook adresimiz olan : www.facebook.com/blogkafem üzerinden de bu duyuru yapıldı.
Şimdiden herşey için ve özellikle de göstermiş olduğunuz sabır ve anlayıştan dolayı teşekkür ederiz..
İyi Bir Blog Teması Nasıl Olur?
Blogunuzun alt yapısı veya konusu ne olursa olsun, hem blogunuzdan daha çok keyif almak için hem de ziyaretçilere içeriğinizi daha hoş bir şekilde sunmak için blogunuza iyi bir tema seçmelisiniz.Peki iyi bir blog teması nasıl olmalıdır? Bu yazımda bu sorunun cevabını vermeye çalışacağım ama önce blog şablonunları hakkında biraz bilgi vereyim.
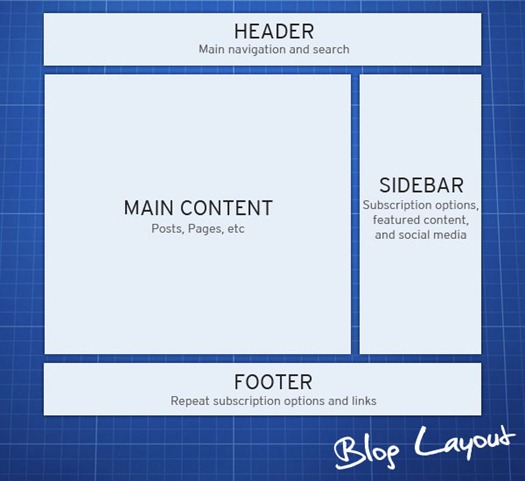
Blog Şablonlarının Anatomisi
Blog şablonları genellikle 4 ana bölümden oluşur.Bunlar header, footer, sidebar ve içerik bölümleridir.
Header : Blogların en üstündeki bölüm header diye adlandırılır.Header’da blogunuzun logosu veya banner’ı bulunabilir.Bunun dışında çeşitli boyutlarda reklam alanları, yatay döşenmiş bir menü veya RSS aboneliği gibi öğeler header bölümünde bulunabilir.
Footer : Blogların en altındaki bölüm de footer olarak adlandırılır.Footer’da genellikle credits adı verilen telif hakkı, gizlilik bigileri, kullanım şartları, e-posta adresi, blog temasını hazırlayan kişinin ismi gibi bilgiler yer alır.
İçerik : İçerik bölümü yazılarınızın yer aldığı bölümdür.Bu bölümdeki yazılar bazı bloglarda tamamen gözükürken bazı bloglarda yazının ilk X karakteri gözükür ve bir devamını ekle bağlantısı vererek yazının tamamının okunnması sağlanır.
Sidebar : Blogların yan taraflarındaki bölümlere de sidebar denir.Sidebar’a eklenecek çok sayıda öğe vardır.Bunlardan bazılar şöyledir: arama kutusu, RSS aboneliği, sosyal ağ butonları, kategoriler, etiket bulutu, blogroll ve daha pek çoğu.
Blogunuza Tema Seçerken Dikkat Etmeniz Gerekenler
Blogunuzu sadece siz ziyaret etmiyorsunuz.Bu yüzden blogunuzun temasını seçerken sadece kendi beğendiğiniz bir temayı değil aynı zamanda ziyaretçilerinizin de beğeneceği bir tema seçmelisiniz.Blog temanızı seçerken şunlara dikkat etmelisiniz:
1.Blog Açılış Hızı
Ziyaretçiler için en önemli şeylerden biridir blogunuzun açılış hızı.Blogunuzun temasında çok fazla grafik bulunması ve gereksiz kodlar olması blogunuzun açılış hızını olumsuz etkiler.Ziyaretçilerinizi memnun etmek için hızlı açılan ve sayfaları arasında hızlı geçiş yapılan bir blog teması tercih etmelisiniz.
2.Kolay Kullanım
Ziyaretçilerinizin, blogunuzdaki istedikleri yazıya kolayca ulaşmalarını ve yazıyı rahatça okumalarını sağlamak için sade ve kullanımı kolay bir tema seçmelisiniz.
3.Internet Tarayıcısı Desteği
Blog temanızın çeşitli tarayıcılarda nasıl göründüğünü kontrol etmelisiniz.Temanız tüm tarayıcılara uygun olmalıdır.
4.Daha Az Reklam Alanı
Blogumdan para kazanayım derken her yerden reklam fışkıran temaları tercih etmek ziyaretçilerinizi blogunuzdan uzaklaştırır.Son zamanlarda çok rastlar oldum Adsense temalarına.Blogunuzun reklam çöplüğüne dönüşeceği temaları kullanmaktan kaçının.
Bu temel özelliklere sahip olduktan sonra çeşitli eklentilerle blogunuzu zenginleştirmeniz ve kişiselleştirmeniz mümkündür.
Blogger Sitenize Erişilme Sorunu ve Çözüm Yöntemi

Arkadaşlar hiç lafı uzatmadan konuya girmek istiyorum. Denedim ve oldu..
İlk önce http://proxy.cixmt2.com adresine giriyorsunuz..
Daha sonra da, adres kısmına sitenizi yazıyorsunuz ve GO dedikten sonra siteniz açılacak fakat daha anlatacaklarım bitmedi. Siteniz açıldıktan sonra tarayıcıdaki adresi kopyalayın metin belgesine kayıt edip saklayın o daha sonra bize lazım olacak...
2. adıma geçiyoruz..
Bu adımda ise tr.cx adresine giriyoruz.. Hesap açma işlemini hallettikten sonra, URL YÖNLENDİRME yazan yere tıklıyoruz..
"GERÇEK ADRES" kısmına daha önce metin belgesine kayıt ettiğimiz adresi yapıştırıyoruz.. Yönlendirme adresi kısmına istediğiniz bir ismi yazabilirsiniz ama unutmayın yönlendirme adresiniz aynı zamanda site adresiniz gibi bişey olacak. Mesela şuanda benim bloga blogkafem.tr.cx üzerinden sorunsuz erişilebiliyor. Geri kalan kutucukları da kafanıza göre doldurup kayıt ettikten sonra artık yeni adresiniz, tr.cx uzantılı adresiniz olacak. Bu adres üzerinden de DNS ayarı yapılı olan olmayan herkes sayfanıza ulaşabilir..
NOT : tr.cx adresinden domain almak tamamen ücretsizdir.
Saygılar.. Çözüm yöntemi ve yazı tamamen bana ait.
Blogger Yasağına Google'dan Resmi Açıklama Geldi!

Google blogger yasağı üzerine Türkiye'ye hizmet veren ve resmi blog sitesi olan google-tr.blogspot.com üzerinden konuyla ilgili resmi açıklamalarda bulundu. Doğrusunu söylemek gerekirse, şahsen Google'ın yaptığı açıklamadan pek birşey anlamış değilim.Yazıyı birde sizle paylaşayım.Ama sanırım blogger yakında bir zamanda açılacak gibi bir izlenim var yazıda.Ama siz de bir okuyun.
İşte Google Amcamızın Yaptığı O Resmi Açıklama :
Google olarak telif hakkı ihlali iddialarını çok ciddiye alıyor ve telif ihlali konusunda elimize geçerli bir yasal uyarı ulaşan içerikleri hızlı bir şekilde Blogger’dan kaldırıyoruz. Blogger’a yüklenmiş içerikler ile ilgili telif ihlali söz konusu olduğunda, içerik sahipleri internet üzerinden gerekli uyarıyı kolaylıkla yapabilmekte ve süreç etkin olarak işlemektedir.
Tüm içerik sahiplerini, Blogger hizmetine erişimin engellenmesi konusunda girişimde bulunmaktansa, bu süreci kullanmaları yönünde teşvik ediyoruz. Bu şekilde, biz söz konusu şikayetle ilgilenirken Türkiye’deki kullanıcılar Blogger’dan sorunsuz bir şekilde yararlanmaya devam edebilir. İlgili politikamıza ilişkin ayrıntılara http://www.google.com/blogger_dmca.html adresinden ulaşılabilir.
Orjinal yazı şu adreste : google-tr.blogspot.com
Blogunuzun “Favicon”unu Değiştirin
Favicon Nedir?
Favicon terimi İngilizce “Favorites Icon”dan kısaltılmıştır.Bu favicon dosyası siteniz ziyaret edildiğinde adres satırında belireceği gibi adresiniz sık kullanılanlara eklendiğinde de site adınızın baş kısmında görünecektir.Faviconlar özellikle siteyi sık kullanılanlara eklediğinizde listede kolayca bulunmasını sağlar.Yani bir anlamda o site için simgedir, bayraktır.
Favicon dosyası 16×16 piksel boyutlarında .ico uzantılı bir grafik dosyasıdır.Modern web tarayıcıları artık .gif ve .png uzantılı dosyaları da favicon olarak gösterebilmektedirler.Fakat genel olarak .ico uzantılı dosyalar favicon olarak kullanılmaktadır.
Favicon Kullanmanın Faydaları
- Favicon kullanırsanız ziyaretçileriniz sitenizi sık kullanılanlara eklediğinde site adınızın hemen önünde favori ikonunuz yer alacaktır. Böylelikle sitenizin kolayca bulunabilmesini sağlayacaktır.
- Ziyaretçi sitenizin kısa yolunu masaüstüne oluşturursa, kısa yol simgesi favicon resmi ile siteniz ayıredici bir şekilde masaüstünde yer alacaktır.
- Genellikle site tasarımı ile aynı stile sahip olan, 16×16 ve 32×32 piksel büyüklüğündeki faviconlar sitenin tasarımının, dolayısıyla renk ve genel stilinin ziyaretçinin zihninde kalmasına yardımcı olmakta, ziyaretçinin beyninde küçük de olsa yer edinmektedirler.
- Favicon, sitenizin markalaşmasına katkı sağlar.
Favicon Oluşturabileceğiniz Siteler
İnternette favicon oluşturabileceğiniz pek çok site mevcut.Bunlardan en popüler ve kullanışlı olanlar şu şekilde:
1. Favicon.cc : Bu sitede isterkendi ikonunuzu oluşturabilir, ister bilgisayarınızdaki bir resim dosyasını favicon’a dönüştüreilir, isterseniz de hazır faviconlar’dan birini kullanabilirsibiniz.
2. HTML-Kit : Bu sitede bilgisayarınızdaki bir resmi favicona dönüştürebileceğiniz gibi Twitter hesabınızdaki profil resminizden de sabit vya hareketli favicon oluşturabilirsiniz.
3. Site Simgesi : Türkçe bir servis olan bu site de yine bilgisayarınızdaki bir resimden sabit veya hareketli faviconlaroluşturabilirsiniz.
4. Favicon.co.uk : Bu sitede de yine bilgisayarınızdaki bir resmi favicona dönüştürebileceğiniz gibi galeri bölümünden harika faviconlar bulabiilirsiniz.
5. Dynamic Drive : Bu sitede bilgisayarınızdaki gif, jpg, png, ve bmp uzantılı dosyalardan favicon oluşturabilirsiniz.
6. Antifavicon : Eğer bilgisayarınızda favicon olarak kullanabileceğiniz bir resim yoksa ve herhangi bir grafik programı kullanamıyorsanız bu site tam size göre.
7. DeGraeve : Bu sitede ise bir zemin üzerine kalem ile istediğiniz şekilde basit bir favicon oluşturabliirsiniz.
8. Favicon.ru : Rus yapımı olan bu site ile bilgisayarınızdaki bir resimden favicon oluşturabilir ve kullabmadan önce tarayıcıdaki görüntüsünü görebilirsiniz.
9. Genfavicon : Beğendiğim sitelerden biri olan bu site ile bilgisayarınızdaki resmin her hangi bir kısmını kırparak favicon olarak kullanabilirsiniz.
Ve Diğerleri :
http://www.graphicsguru.com/favicon.php
http://www.prodraw.net/favicon/index.php
http://www.favicontool.com/
http://www.turkeyrank.com/FavIcon-Generator/
http://www.iconj.com/
http://favikon.com/
http://favigen.com/
http://favicon-generator.org/
http://www.somacon.com/p44.php
http://www.freefavicon.com/
Blogger’da Favicon Nasıl Eklenir?
Blogger kumanda paneline giriş yaptıktan sonra soldaki menüden “Yerleşim” sekmesine tıklayın.Gadegtların bulunduğu yerleşim sayfasında, sol üst taraftaki “Sık kullanılan simge” gadgetını düzenle deyin ve açılan penceredeki “Dosya Seç” butonuna tıklayarak oluşturduğunuz 16x16 boyutundaki faviconu seçerek kaydedin.
![]()
Blogger Yazı Editörü Kullanımı - 2

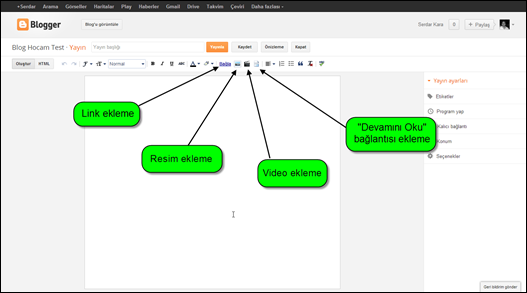
Link Ekleme
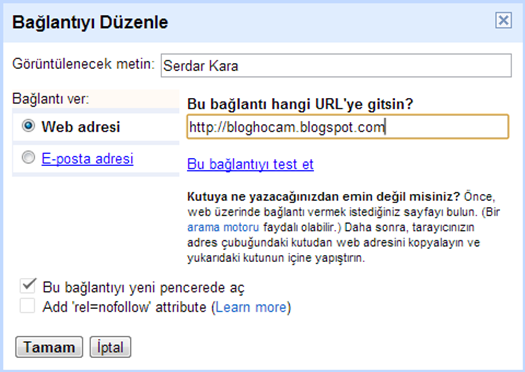
İlk olarak Blogger yazı editörü ile başka sitelere nasıl bağlantı vereceğinizi anlatacağım.Bir yazıya bağlantı vermek için resimde gördüğünüz “Bağla” butonunu kullanacaksınız.Bu butona bastığınızda aşağıda gördüğünüz gibi bir pencere açılacaktır.

Resimdeki örnekte görüntülenecek metin olan “Serdar Kara” yazısına tıklandığında http://bloghocam.blogspot.com adresine gidilecek ve bu sayfa yeni sekmede/pencerede açılacaktır.
Resim Ekleme
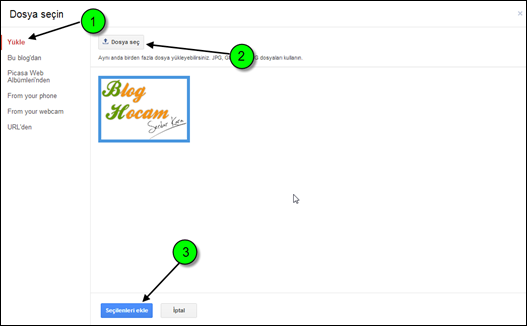
İkinci olarak blog yazılarınızda nasıl resim kullanacağınızı anlatacağım.Resim eklemek için “Resim ekle” butonunu kullanacaksınız.Bu butona bastığınızda açılan pencerede bazı seçenekler var.Bilgisayarınızda bulunan bir resmi eklemek istiyorsanız, yükle kısmındaki doosya seç butonundan istediğiniz resmi seçebilirsiniz.Örneğin ben Blog Hocam logosunu bilgisayarımdan seçtim ve yazıma ekledim.

Resmi eklemekle iş bitmiyor.Asıl önemli olan bundan sonrası.Yazıya eklediğiniz resme tıkladığınızda boyutlandırma ve konumlandırma ayarlarını yapabileceğiniz bir çubuk beliriyor.Orada “Özellikler” diye bir bağlantı göreceksiniz.Oraya tıklayarak resme title ve alt etiketleri ekleyebilirsiniz.

Title ve alt etiketleri, Google botlarının resmi tanımasına yardımcı olur.Örneğin ben, eklediğim logomun üzerine tıklayıp özellikler kısmını açıyorum.Başlık (title) ve alternatif
(alt) metin olarak “Blog Hocam logosu” yazıyorum.Böylece Google’a, bu resmin blogumun logosu olduğunu söylüyorum.
Google resmi idneksledikten sonra, görsel aramada birisi “blog hocam logosu” diye bir arama yaptığında sonuçlarda bu resim de gözükecek.
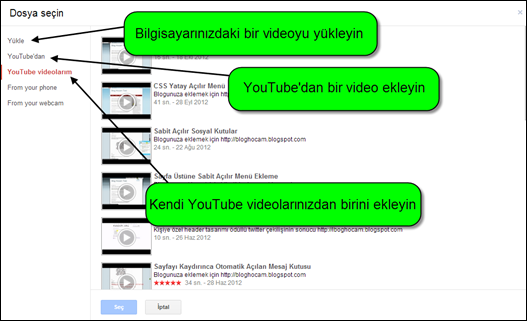
Video Ekleme
Bilgisayarınızdaki veya YouTube’daki bir videoyu blog yazılarınıza eklemek için “Video ekle” butonu kullanacsınız.Butona bastığınızda aşağıdaki gibi bir pencere açılacaktır.Bilgisayarınızdaki bir videoyu eklemek için ”Yükle”, YouTube’da bulunana bir videoyu eklemek için “YouTube’dan”sekmesini açablirsiniz.

“Bilgisayarımdan yüklediğim videolar nereye gidiyor?” diye soracak olursanız, hemen cevaplayayım.Bildiğiniz gibi hem YouTube, hem de Blogger Google ürünleri.Dolayısıyla tüm bu iki servis birbiriyle entegre durumda.Yani Blogger kumanda panelinden eklediğiniz videoları YouTube hesabınızdan görebilirsiniz.
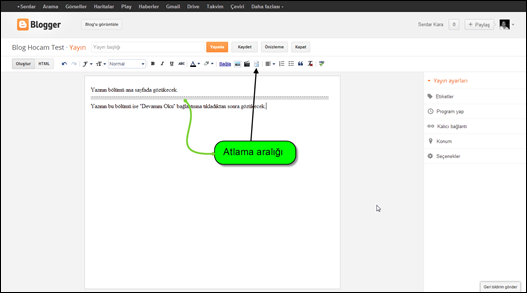
Devamını Oku Bağlantısı Verme
Son olarak anlatacağım özellik ise Devamını oku bağlantısı verme özelliği.Bu özelliği kısaca şöyle anlatayım.Diyelim ki 500 kelimelik bir yazı yazdnız.İlk 100 kelimeden sonra bir atlama aralığı eklerseniz, 100.kelimeden sonra “devamını oku” şeklinde bir bağlantı eklenir ve okuyucularınız yazının tamamını okumaları için bu linke tıklamaları gerekir.
Bu özelliği kullanmak için “Atlama aralığı ekle” butonundan faydalanacaksınız. Aşağıdaki örnekte olduğu gibi ilk önce yazının herkes tarafınan görüntülenecek kısmını yazın.Ardından “Atlama aralığı ekle” butonuna basarak atlama aralığı ekleyin.Altına ise yazının geri kalan kısmı yazın.

Umarım bu yazı, bilmeyenler için faydalı olmuştur.Takıldığınız noktaları çekinmeden sorabilirsiniz.Görüşmek üzere…