Her ne kadar günümüzde Symbian kullanıcıları azalıp ilgi, Android işletim sistemine sahip cep telefonlarına yönelse de benim gibi Symbian'ı henüz bırakmamış binlerce Nokia sever vardır.
Nokia kullanıcılarının da bildiği üzere OVI Store, Nokia'nın uygulama marketidir. Ben ise bir türlü sevemediğimi söylemek isterim. Yani ücretsiz olarak iyi denilebilecek programların sayısı bir elin parmaklarını geçmez. Opera Mobile, Whatsapp vs. gibi 1-2 uygulama sayabilirim ancak.
Uyarı : Programı indirip kullanan bazı çok bilmiş arkadaşlar yazının tamamını okumadan NetQin programın önerdiği virüs programını telefonlarına indiriyorlar.
Ben zaten alt kısımlarda (
OS Scan kısmında not olarak)
o virüs programını indirmeyin diyerek size uyarıda bulunmuştum ama; okuma tenezzülünde bulunmayanlar için göze çarpması maksadı ile bir de bu uyarı üst taraflara yazmak istedim.
"Programın size önereceği virüs programını in-dir-me-yi-niz!!" Çünkü onu indirdiğiniz takdirde hizmet bedeli olarak 5 TL kesinti yaparlar hattınızdan.
Bırakın telefon performansınız 4 yıldız kalsın ama o virüs programını indirmeyin. Onu indirmediğiniz takdirde NetQin'i çok rahat bir şekilde ücretsiz bir şekilde kullanabilirsiniz!!! Benim bu uygulamayı yapan şirketle hiçbir alakam olmayıp ben de sizler gibi sadece kullanıcıyımdır. Bu sebeple kesinti yapılan 5 TL'den hiçbir şekilde sorumlu olmam. Ücret kesintisi konusunda da gerekli açıklamaları yaptım zaten.
Uyarı 2 : O virüs programı telefonunda yüklü olanlar derhal silsinler. Sildikleri takdirde hatlarından 5 TL
alınmamaktadır! Uyarılardan sonra, NetQin'i tanıtmaya devam edelim.. Yaklaşık olarak 1 sene önce Mobile Guard uygulamasını keşfetmiştim. Kelime anlamı telefon görevlisidir. Aslında programın tam adı
NetQin Mobile Guard'dır. Program NetQin markası tarafından yapılmaktadır. Çok da işlevsel ve hoş bir uygulama. Cep telefonunuzdaki gereksiz güç tüketimlerini en aza indirerek, minimum güç tüketimi sağlar. Bu da şarjınızın daha çok dayanmasını sağladığı için dolayısıyla telefonunuzun pil ömrünü uzatır. Arka planda çalışan, sizin görmediğiniz gereksiz uygulamaların otomatik olarak çalışmasını engelleyerek telefonunuz için daha hızlı bir ön yükleme sağlar ve bu durum, telefonunuzun performansını arttırır. Ayrıca bütün bu özellikler yanında numara filtreleme özelliği ile sizi rahatsız eden numaraları bu program sayesinde kolaylıkla engelleyebilirsiniz.
Programın şuanda sadece
Android ve
Symbian işletim sistemlerini destekleyen versiyonları bulunmaktadır. Ben ise bu yazımda Symbian versiyonunu tanıtacağım. NetQin markasına ait tüm uygulamalara
buradan ulaşabilirsiniz.Nokia kullanıcıları programı OVI üzerinden indirebilirler. OVI'den indirildiği zaman program arayüzü ingilizcedir. Bazı internet sitelerinde Türkçe versiyonlarına da rastladım fakat; Türkçe sürümünü kullanabilmek için "signed" denen bir işlem gerçekleştirilmesi gerekiyormuş. Signed işlemiyle uğraşamam diyorsanız cep telefonunuzdaki OVI uygulaması aracılığıyla OVI mağazadan ingilizce versiyonunu rahatlıkla indirip, kurabilirsiniz.
Evet! Şimdi de sizlere menüleri ve program özelliklerini adım adım açıklayayım...
Backup : Cep telefonunuzdaki verileri buradan sisteme yedekleyebilirsiniz. Cep telefonunuzdaki veriler silindiği zaman (
format vs. gibi nedenlerle) bu uygulama aracılığıyla silinen verilerinizi (
fotoğraf, video, telefon rehberi, uygulamalar vs.) tekrardan cep telefonunuza yükleyebilirsiniz. Yedekleme özelliğini aktif olarak kullanabilmeniz için, uygulamanın içerisinden bir hesap açmanız gerekmektedir.
Boot Mgr. : Cep telefonunuzu açtığınız zaman, siz istemesenizde bazı programlar otomatik olarak çalışır. Siz bu uygulamaların farkına varmazsınız ama onlar gizlice arka planda çalışarak hem telefonunuzun geç yüklenmesine sebep olurlar hem de şarjınızın daha çabuk bitmesine sebep olurlar. MGuard programının, Noot Mgr. kısmına girerek tüm uygulamaları "
Disable Auto Start" yaparak, bu uygulamaların otomatik olarak başlamasını engelleyin. Böylece bu uygulamalar sadece siz istediğiniz zaman çalışacaktır. Otomatik olarak başlamalarını engellediğimiz için cep telefonunuz artık daha çabuk yüklenecektir, pil performansı ve telefon performansı artacatır.
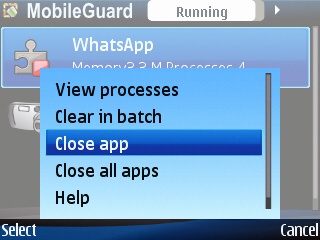
Clean Spam : Bu kısım telefonunuzda temizlik yapma kısmıdır. Bazı uygulamaları kullandıktan sonra siz çıkış yapsanız da aslında o çıkış yapmaz ve arka planda size gözükmeden çalışır. (
Yani home tuşuna uzun bassanız dahi gözükmezler.)
"Memory Cleaning" kısmından o anda çalışmakta olan programları tesbit ederek kapatabilirsiniz. Bunu yaparak, o anda ihtiyacınız olmayan uygulamanın gereksiz yere çalışmasını önlemiş olursunuz ve o uygulamanın boş yere pil tüketimi yapmasını önleyerek, telefon ve pil performansına katkı sağlamış olursunuz. Memory cleaning kısmını, bilgisayardaki görev yöneticisine benzetebilirsiniz.
Yine Clean Spam içinde bir de
"System Cleaning" diye bir şey var. System Cleaning menüsünden, cihazınızın ön belleğine yerleşmiş gereksiz verileri silerek, telefon hafızanıza katkı yapmış olursunuz. Bunu yapınca otomatikmen internet önbelliğinizi de temizlediğiniz için, internette daha yüksek bir performans ile takılabilirsiniz. System Cleaning içine girdikten sonra temizlik yapmak için tek yapmanız gereken şey, "
Clear" yapmaktır. Programın bu özelliğini de bilgisayar programı olan CCleaner'a benzetebilirsiniz.
Clean Spam menüsü içerisindeki özellikler bu kadarla sınırlı değil. Mesela cep telefonunuzda bir sürü sms var ve bunları tek tek silmek zor geliyorsa; bu kısımda bulunan "
SMS" kategorisinin içine girerek numaralara göre sınıflandırılmış SMSlerinizi tek tıkla topluca silebilirsiniz. SMSler numaralara göre sınıflandırıldığı için, önemli bir numaradan geldiğini düşündüğünüz SMSleri silmeyerek, sadece diğer numaralardan gelenleri silebilirsiniz. Toplu SMS silerken seçimi bize bırakması da bir artı özelliktir aslında.
App Mgr. : Bu kısma girdiğiniz zaman MGuard, hangi uygulamaların güvenli hangilerinin güvenli olmadığını gösterir ve telefondaki programlamları belli aralıklarla, size sorarak, güvenlik testinden geçirir. Uygulamalarınız güvenli ise yani telefonunuza herhangi bir zararı yoksa, programın yan tarafında şu şekilde --> [Secure] yazmaktadır ve bir de tik işareti bulunmaktadır. Bu kısma girdikten sonra herhangi bir programın üzerine gelip "
Cloud Scan" yaparak o programın güvenli olup olmadığını test edebilirsiniz..
OS Scan : Buradan cep telefonunuzu performans testine sokabilirsiniz. Cep telefonunuzun durumuna göre MGuard cep telefonunuza yıldız veriyor. Ayrıca telefonunuz 5 yıldızlı değilse, telefon eksiklerini size "
Last Security Report" kısmından rapor olarak sunuyor.
NOT : Genelde tüm eksiklikleri karşılasanız bile 4 yıldız veriyor. 5. yıldız için telefonunuza NetQin markasına ait olan bir anti-virüs programı kurmanızı istiyor. 5 yıldız için bence anti-virüs programını indiremenize gerek yoktur. Yani 4 yıldız olması da telefonunuzun performansının iyi oldugunu gösterir.
Ben, programın önerdiği virüs programını kullanmıyorum. Size tavsiyem sizin de virüs programını kesinlikle indirmemeniz. Hattınızdan 5 TL kesinti yapmaktadırlar. Bırakın uygulama telefon performansını 4 yıldız göstersin. Sorun değil. Programın önerdiği o virüs programı olmasa da olur.
Call Filter : Programın numara filtreleme özelliğidir. Aslında programın en iyi özelliklerinden bir tanesidir. Eğer sizi rahatsız eden bir numara varsa bu kısımdan sizi rahatsız eden numarayı engelleyebilirsiniz.
Web Mgr. : Internet yöneticisidir. Internette ne kadar süre takıldığınız ve ne kadar veri harcadığınızı raporlar.
File Mgr. : Buradan, cep telefonuzundaki dosyalara göz atabilirsiniz.
Safe Mode : Güvenli mod anlamına gelmektedir. Aktif ettiğiniz takdirde telefonunuzu güvenli modda çalıştırır. Cihazınızdaki problemlerin çözümü için güvenli bir ortam sağlayarak veri kaybını önler.
My NetQin : Program kullanıcı kodunuza ulaşabileceğiniz, program yöneticileriyle iletişime geçebileceğiniz ve bu programı yapanların, yapmış olduğu diğer cep telefonu uygulamalarına göz atabilirsiniz. Genelde işinize yaramayacak bir kısımdır.
Bu kısma kadar, elimden geldiğince programın menülerini ve özelliklerini sizlere sıraladım. Şimdi ise program ile ilgili göze çarpmayan birkaç şeyden daha bahsedeceğim size.
Programa ilk girdiğiniz anda sol at taraftan
Options'a tıkladığınız zaman karşınıza gelecek olan menüden "
Change Skin" yazan kısımdan programın arayüzünü değiştirebilirsiniz.
Settings kısmından ise cihaz ayarlarını istediğiniz şekilde ayarlayabilirsiniz..
Settings Kısmı İle İlgili Önerilerim :Auto Start kısmını OFF olarak ayarlayın.
Connection Prompt'u da OFF olarak ayarlayın.
Auto Detect New Versions kısmını OFF yapın. (
Otomatik yeni versiyon araması iyi bir şeydir aslında ama telefonunuzda internet paketi yoksa, program sizden habersiz internete bağlanır ve kontör harcar. Hücresel ağa bağlanmasa bile sürekli wifi arar ve telefonunuzu boş yere meşgul eder. Bunu önlemek için OFF yapmanız daha doğru olacaktır fakat; bu kısmı OFF olarak ayarladığımızdan dolayı siz kendiniz arada bir güncelleme olup olmadığını kontrol etmeniz gerekecektir.)
Access point settings kısmından ise, programın ne ile internete bağlanacağını seçebilirsiniz.
Scan before installation kısmını ON yaparsanız, her program yükleyeceğinizde NetQin Mobile Guard, o program telefona kurulmadan önce zararlı mı değil mi diye tarar.
Rejection'u OFF yapmışım ben. Bana göre öylesi daha iyi. Siz istediğiniz gibi ayarlayın.
Trafic Monitor'u da OFF yapın. Geriye kalan tüm ayarlar siz kendinize göre ayarlayabilirsiniz..
NetQin progamını tanıtabileceğim en iyi şekilde tanıtmaya çalıştım sizlere. Program ile ilgili sormak istediğiniz başka sorular varsa alt tarafa yorum olarak belirtirseniz, size yardımcı olmaya çalışacağım.