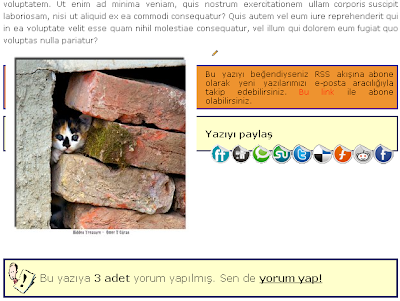
Sevgili blogger ahalisi, bu yazıda az önce tasarım yaparken karşıma çıkan bir dandiklikten ve bunun için uyguladığım çözümden bahsedeceğim. Bu sorun şu, eğer bir yazının sonuna sağa veya sola dayalı bir resim eklerseniz, o resim blogunuzun yazıdan sonraki kısmının tasarımına zarar veriyor. Yani o yazı görüntülenirken sayfanızda türlü türlü tasarım sorunları oluşuyor. Aslında çok basit olan olay şundan ibaret, biz bir resimi yazımıza yüklediğimizde o resime sağa veya sola dayalı olarak bir ayar veriyorsak, bu ayar yazının o resimin yan tarafından akmasını istemiş olmamız anlamına geliyor. Örneğin resimi sola yasladığımızda yazılar resimin sağından akarlar. Ancak resimi yazının sonuna eklediysek, yani resimden sonra yazı yoksa, yada çok az yazı varsa, o resim sağına blogdaki diğer elemanları da alıyor. Bu durumda da aslında yazının altında olması gereken elemanlar yazının içindeymiş gibi bir görüntü sergiliyorlar. Bir resim ile açıklayacak olursak:
Gördüğünüz gibi şirin kedimizin olduğu resim sayfada yazının altında bulunması gereken turuncu kısım ile sarı kısımı kendi sağına almış.
Peki bunu nasıl düzeltebiliriz? Bunu şablonumuza yapacağımız çok kısa bir ilaveyle düzeltebiliyoruz. Yapmamız gereken blogger kontrol panelinde, Yerleşim sayfasında HTML'yi Düzenle'ye girip widget şablonlarını genişlettikten sonra şu kodu bulup:
<data:post.body/>
Altına şu kodu yerleştirmek:
<div style='clear: both;'/>
Ve şablonunuzu kaydetmek. Bir resim de bu basit işlemi yaptıktan sonrası için ekleyeyim de farkı göstermiş olayım.
Umarım anlatmak istediğimi verebilmişimdir. İyi günler dilerim :)
skip to main |
skip to sidebar
Kategoriler
- Blog Araçları (28)
- Blog Makaleleri (27)
- Blog İpuçları (72)
- Blogger Eklentileri (115)
- Blogger Tema (65)
- Blogger Şablonları (29)
- Cep Telefonları (21)
- SEO (36)
- Tanıtım Yazısı (35)
- bilgisayar (25)
- bilgisayar programı (10)
- blogger (27)
- facebook (24)
- internet (18)
- internet sitesi (29)
- internet tarayıcısı (10)
- widget (27)
Arşiv
-
2013
(
190
)
- Ekim ( 14 )
- Eylül ( 19 )
- Ağustos ( 15 )
- Temmuz ( 13 )
- Haziran ( 19 )
- Mayıs ( 20 )
- Nisan ( 32 )
- Mart ( 22 )
- Şubat ( 17 )
- Ocak ( 19 )
-
2012
(
237
)
- Aralık ( 17 )
- Kasım ( 18 )
- Ekim ( 17 )
- Eylül ( 21 )
- Ağustos ( 21 )
- Temmuz ( 21 )
- Haziran ( 38 )
- Mayıs ( 14 )
- Nisan ( 19 )
- Mart ( 13 )
- Şubat ( 20 )
- Ocak ( 18 )
-
2011
(
222
)
- Aralık ( 15 )
- Kasım ( 16 )
- Ekim ( 20 )
- Eylül ( 18 )
- Ağustos ( 16 )
- Temmuz ( 13 )
- Haziran ( 14 )
- Mayıs ( 51 )
- Nisan ( 35 )
- Mart ( 7 )
- Şubat ( 15 )
- Ocak ( 2 )
-
2010
(
95
)
- Aralık ( 2 )
- Ekim ( 5 )
- Eylül ( 1 )
- Ağustos ( 1 )
- Temmuz ( 20 )
- Haziran ( 3 )
- Mayıs ( 9 )
- Nisan ( 10 )
- Mart ( 15 )
- Şubat ( 18 )
- Ocak ( 11 )
-
2009
(
142
)
- Aralık ( 15 )
- Kasım ( 31 )
- Ekim ( 25 )
- Eylül ( 29 )
-
Ağustos
(
12
)
- Haftanın Blogu:Online Gitar Dersi
- Blogger "Etiketler" Widgetini Yeniden Düzenledi
- Yazı Sonuna Eklenen Resimlerden Kaynaklanan Sorun
- Son Yazılar ve Son Yorumlar Eklentileri
- Blogger'a Şablon/Tema Yüklemek
- Otomatik Yazının Devamını Oku Bağlantısı
- Status Message(Durum Mesajı) Bloğunu Düzenliyoruz
- Tarayıcı Uyumu: CSS Sıfırlama Tekniği
- Blogger'da Bazı Özel Kodlar
- Blog Dergisi 1. Sayı
- Yazı İçerisine Kod veya Şablon İçerisine Adsense K...
- Yeniden Doğuş
- Haziran ( 5 )
- Mayıs ( 4 )
- Mart ( 10 )
- Şubat ( 10 )
- Ocak ( 1 )
OrtayiPisletenV1 - Copyrgiht 2013 - Tüm haklarımı annem kaldırdı - Tema Yapımcısı: TanerC.




0 yorum: