Başlıkta portföy dediğime bakmayın.Bu yazıda paylaştığım kodlarla istediğimiz resimleri çerçeve içine alıp yan yana ve alt alta sıralayacağız.Bunların üzerine gelince efekt oluşturmak için CSS3 kullanacağız.Resmin altına yazacağımız başlığa tıklayınca da istediğimiz bir sayfayı açacağız.Yani bu kodlarla oluşturacağınız sayfayı sadece portföy olarak değil, en iyi yazılarınızdan oluşan bir Best Of sayfası olarak, favori linklerinizden oluşan bir link sayfası olarak ta kullanabilirsiniz.Daha pek çok kullanım şekli üretilebilir.
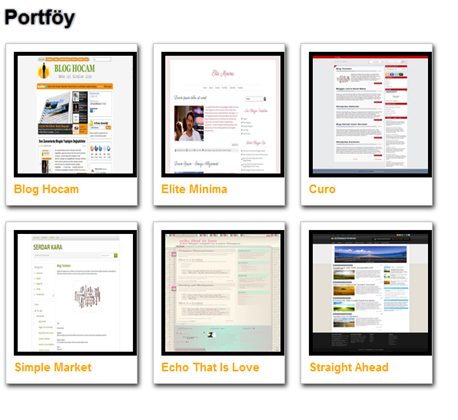
Örnek teşkil etmesi ve daha iyi anlaşılması için oluşturduğum Portföy sayfasına bakabilirsiniz.Dediğim gibi oluşturduğum portföy sayfası sadece örnek için.Gerçekten benim portföyüm olduğunu sanmayın lütfen.
Hemen sayfayı nasıl oluşturacağınıza anlatayım.Önce stil kodlarını ekleyeceğiz.Stil kodlarını her zaman olduğu gibi şablonumuzdaki ]]></b:skin> kodundan önce ekliyoruz.Şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
#gallery{
width:600px;
display: block;
margin: 2px 2px;
}
.gallery-image{
width:150px;
background-color: #fff;
border: 1px solid #c2c2c2;
-moz-box-shadow:0 0 20px #292929;
-webkit-box-shadow:2px 5px 8px #292929;
box-shadow:2px 3px 8px #292929;
padding: 10px 10px 30px 10px;
float: left;
position: relative;
margin-right: 20px;
margin-bottom: 20px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
}
.gallery-image img{
background: #000;
width: 150px;
height: 150px;
}
.gallery-image a{
position: absolute;
bottom: 10px;
left: 10px;
font-family: arial;
font-weight:bold;
font-size: 15px;
color: orange;
text-decoration:none;
text-align: center;
}
.gallery-image:hover{
transform: skew(5deg,5deg);
-ms-transform: skew(5deg,5deg); /* IE 9 */
-webkit-transform: skew(5deg,5deg); /* Safari and Chrome */
-o-transform: skew(5deg,5deg); /* Opera */
-moz-transform: skew(5deg,5deg); /* Firefox */
}
İkinci olarak kumanda panelinizden statatik bir sayfa oluşturup, sayfanın HTML kodları bölümüne aşağıdaki kodları ekleyin.
<div id="gallery">
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2xlqXrjknu_gnRolZ_j2-ixSHmidPcPo6YlWNRQ2qHWgT0czpe6J_cQym8fjSoP-1edZzllSf7LAL6Dl_DK-SOgZ7nLzG2Hj11PA_Jk8mL_7Y8rACirAJDIS2Hf0m_OjPANHlir6L45xK/s1024/1329164543462.png" /><a href="http://bloghocam.blogspot.com/">Blog Hocam</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjksH3Gd2jA8UylWeNBSdjNoLE_KSqnUTxdM37H9LhH2r9fAj4DprpvFpKFKUz6GkdiaPTWTWyhh9_vqH-sf976Ai92y_0sOICj_eUTNGVtpnnpISWT_6hT1gx36JxtdnthXoK1xge5K_vo/s1600/Elite-Minima7.png" /><a href="http://bloghocam.blogspot.com/2012/02/elite-minima-ucretsiz-premium-blogger.html">Elite Minima</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5hT8SCH2fr-D9bFaAAv4GMO4rL8JB2zMmCVk7wE-IvyvHCqBHct94m4Q48D6NVF6KjWSv-1awfzebCThOOfvMbQ0US-t-rSvdf0sDUcdUcIOeHMmUA3rMcbAgf3fqe5eKfQ2_-1niHFni/s1600/curo-blogger-tema13.png" /><a href="http://bloghocam.blogspot.com/2011/10/curo-blogger-temas.html">Curo</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKAPfpvAeawKMZBtkJ2VEyNjC1qdO4ldiH-LjyQb484KHRwGnzJV0jKcf8pe_CLCfftVXKnj71X8IxW6w2SFsRJs4lxM-dMnCtU1FCMCH92Q5Qbxw6ZQahLR3CHA7-j5z_uhcSKDGXVtyQ/s1600/simple-market-blogger-template5.png" /><a href="http://bloghocam.blogspot.com/2011/09/simple-market-temasn-turkcelestirdim.html">Simple Market</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOKZEmP13HNejDm3OHNDKkIGyrcuid78ib1m8f8zIoyuV1YBsdVADdxido8eZK6AvPDRCP6BbtSfSARoBGjn3AqELTEXdRWzWRN39B_a0k7ZZEeF0C7v0FATdYyIli2PtEquW29lv1QAPO/s576/kadinlar-icin-blogger-temasi.jpg" /><a href="http://bloghocam.blogspot.com/2011/07/blogcu-bayanlar-icin-blogger-temas.html"> Echo That Is Love</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiHfrBjZNnNdV67OCphHEaJcwqonEt5V2rKU9o1yQAfRQMZFtzScB-mJA5Vi2X9qxl_ZnWFZD-62QniMCC-4MlIlmWEJAwhSLDdRBPs1puilZbL1grPKHv-ZpnK3Ffe8A52VkIdtuDnbhz/s1600/StraightAhead-premium-kalitede-blogg.png" /><a href="http://bloghocam.blogspot.com/2011/12/straight-aheadpremium-kalitede-blogger.html">Straight Ahead</a></div></div>
Şimdi de kodları nasıl düzenleyeceğinizden bahsedeyim.Her bir çerçevenin kodu şu şekildedir:
<div class="gallery-image">
<img src="resim.png” /><a href=”http://sayfa-adresi”>Başlık</a></div>
- resim.png yerine çerçeve içerisinde gösterilecek resmin adresini yazın.
- http://sayfa-adresi yerine başlığa tıklayınca açılmasını istediğiniz sayfanın adresini yazın.
- Başlık yerine resmin altında gözükecek başlığı yazın.



0 yorum: